お勉強用リポジトリ https://github.com/yuukanehiro/Vue-Study Udemyと参考書をやってみてメモ きほんのき はろわ! hello.html <!DOCTYPE html> <html lang=”ja”> <head> <meta charset=”UTF-8″ /> <ti …
Vue.js お勉強だよ

var 優技録 = []string{ "Golang", "Vue.js", "AWS", "PHP", "DB", "IaC", "SRE"}

お勉強用リポジトリ https://github.com/yuukanehiro/Vue-Study Udemyと参考書をやってみてメモ きほんのき はろわ! hello.html <!DOCTYPE html> <html lang=”ja”> <head> <meta charset=”UTF-8″ /> <ti …

文字数制限を100文字以内、AjaxでAPIに送信するという内容 jQuery $(function() { // 初期状態はアラートを隠す $(‘#count_allert’).hide(); // 100文字制限の入力フォーム $(‘#weapon_textarea’).on(‘input’, function() { var cnt = $(this).val().length …

JavaScriptの正規表現 /^yuu/ 「yuu」を検出 /^yuu\d/ \d 数字を表す この場合は「yuu1」, 「yuu9」などを検出 /^\d{4}-?\d{3}$/ ^ 行の先頭 $ 行の先頭 d{4} 4桁の数字 -? -、または-がない場合がある moge? ? 直前の一文字がある場合、ない場 …

フォームに入力した時に通貨に自動で区切り文字を行う 1000000 ↓ 1,000,000 jQuery function addCommas(x) { return x.toString().replace(/\B(?=(\d{3})+(?!\d))/g, “,”); } x.toString() 正規表現使うのでString型に変換しているよ!🐱 $( …

値の取得 値を1つだけ取得する JS var section_id = $(‘#select_section’).val(); HTML(Laravel Brade) <select class=”form-control” id=”select_section” name=”section_id”> @foreach ($sections as $section) &l …

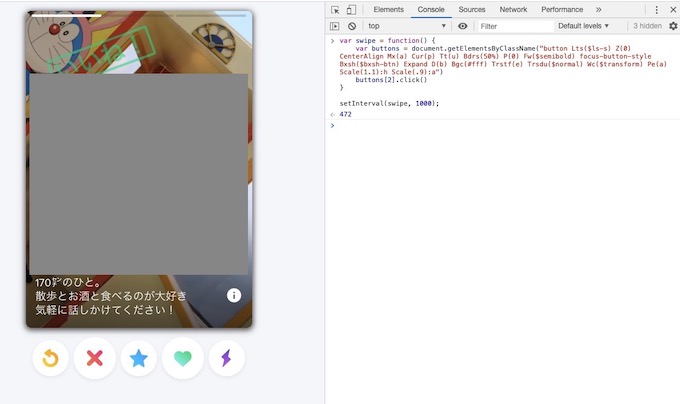
Tinder 2022 スワイプ自動化 下記の記事内容は利用できなくなりました。 スワイプというか緑のハートマークのLIKEボタンを5秒毎に押す。 1秒毎でも良いけどBANされそうなので5秒で。 やっていく ブラウザ版のTinderをChromeブラウザで開いて いいねボタンのところで右クリックして【検証】をクリッ …

Chat.js 最新のファイル https://github.com/chartjs/Chart.js/releases/tag/v2.9.3 dist/Chart.bundle.js dist/Chart.bundle.min.js バンドル版には、Moment.jsも含まれています。時間軸を利用したい場合で、インクルードは1つのファイルで済ませたい場合は、このバージョンを使用すべ …

jQuery $(“.btn_right”).click(function() { userId = $(this).data(‘id’); userWeapon = $(this).data(‘weapon’); }); HTML <span class=”btn_right” ><a href=”” data-id=”150″ data-weapon=”柔術”& …

jQuery $(document).ready(function(){ App.init(); modify_period(); }); $(‘#select_section’).change(function() { modify_period(); }); function modify_period() { var period = $(‘[name=section_id] …
DEMO 動作確認 2018-0918 Chrome ◎ IE ◎ Firefox × Android標準ブラウザ ◎ 注意 httpsでの動作環境が必要 CORS設定 NginxServerディレクティブ内 storage.googleapis.comからのアクセスを受け入れる # Google VR View add_hea …
<!DOCTYPE html> <html> <head> <meta charset=”utf-8″ /> <title>概算御見積フォーム</title> <style> table.type09 { border-collapse: collapse; text-align: le …
スクロールで指定した要素が表示された時にclassを追加する ある要素までスクロールしたらアクションをさせるJavascriptを作成する時に気をつけること。 anime.js CSSライクでデザイナーに優しい!anime.jsはDOMアニメーションの新定番だ! invie …