解決🐱✨ <video style=”width: 100%” preload=”metadata” playsinline=”” controls=”” controlslist=”nodownload” oncontextmenu=”return false;”> <source src=”{{ url($file_path) }}#t=0.001″ type=”video/ …
カテゴリー: HTML/CSS
棒グラフの作成 CSS

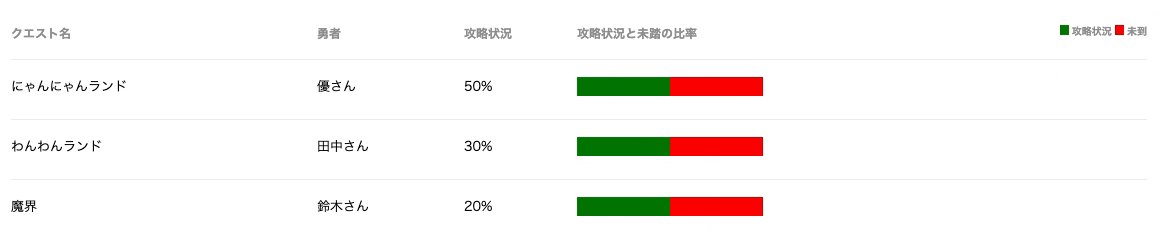
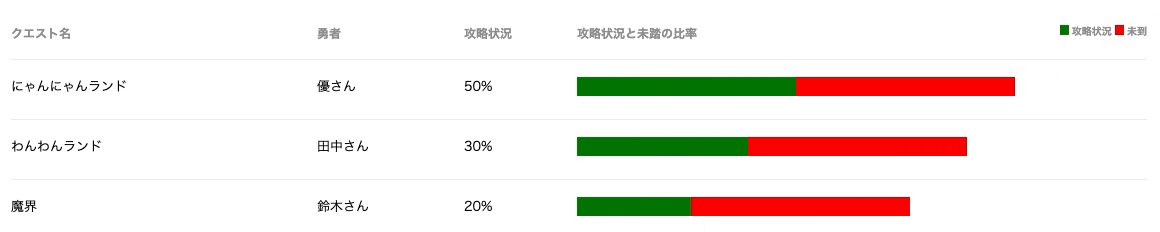
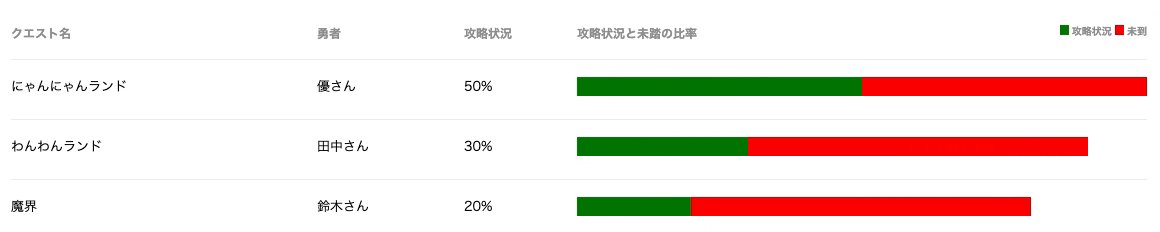
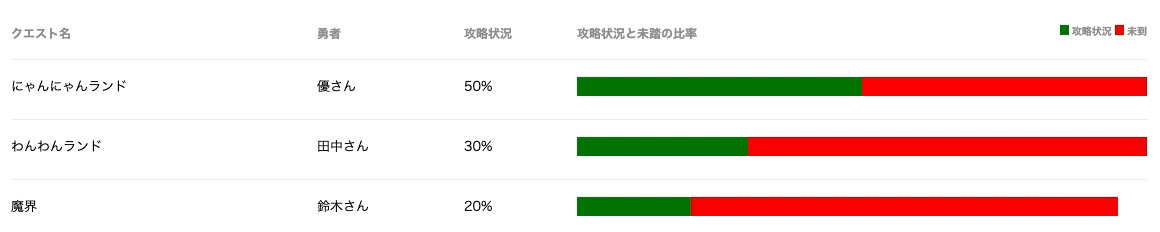
管理画面に棒グラフをつけることになったので実装🐱✨ CSS .bar_gross_profit { display: inline-block; box-sizing: border-box; background-color: green; height: 19px; animation: bar-animation 1 3s; width: 100%; } .bar …
table CSS セルの指定 nth-child
特定セルの指定 nth-childを利用します。 .total_tableクラスのtableの特定セルにメダルアイコンを表示させる実装で利用しました🐱✨ .total_table tr:nth-child(2) td:nth-child(1) { background-image: url(‘{{asset(./images/icon_1st.png’)}}’); …
【解決】Laravel CSSが反映されない
$ php artisan view:clear この後にChromeブラウザのキャッシュをクリアしてください。 Amazonおすすめ iPad 9世代 2021年最新作 iPad 9世代出たから買い替え。安いぞ!🐱 初めてならiPad。Kindleを外で見るならiPad mini。ほとんどの人には通常のiPadをおすすめし …
table CSS テーブルを縞模様にする🦓 奇数と偶数行
これを追加すればおーけ🐱✨ /* テーブル奇数行 */ table tr:nth-child(odd){ background-color:#f0f0f0; } /* テーブル偶数行*/ table tr:nth-child(even){ background-color:white; } Amazonおすすめ iPad 9世代 2021 …
HTML5雛形
<!DOCTYPE html> <html> <head> <meta charset=”utf-8″ /> <title>HTML 5 complete</title> <link rel=”stylesheet” href=”css/styles.css”> <!–[if IE]> …
CSS 初期化 initial
initialで初期化できる。 .hoge .hoge_image img { display: initial; overflow: initial; width: initial; height: initial; border-radius: initial; vertical-align: initial; text-align: initial; } &n …
CSS スマホ時の画面端に余白が発生する
レスポンシブのハンバーガーメニューなどで、スマホ時に余白が発生したり、メニューが余白にはみ出てしまっている場合にすぐに対応可能な力技 HTML <!doctype html> <html> <head> <meta charset=”utf-8″> <title>無題ドキュメント</title> …
CSS marginが効かない
display: block; にしないとmarginやpaddingは効かない インラインについては横についてしかmarginは効かない Amazonおすすめ iPad 9世代 2021年最新作 iPad 9世代出たから買い替え。安いぞ!🐱 初めてならiPad。Kindleを外で見るならiPad mini。ほとんどの人には通常のiPadをおすすめしま …