もくじ
勉強元サイト
- はじめてのNuxt 3入門
・Nuxt.jsのディレクトリの構造と機能
・pages
・stores
・components
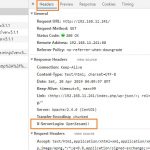
・Axios -
【Nuxt.js】props基礎編:コンポーネントに自由にデータを渡そう
・props - Vue.js Piniaを使って状態管理(データの共有)を行ってみよう
・Pinia
ツール
- https://jsonplaceholder.typicode.com/
・JSONレスポンスサンプル - ChatGPT
・エラー、構文などの質問
・環境構築やサンプルコードは微妙。環境と合わず動作しなかった
pages
pages/index.vue
/
pages/price.vue
/price
ページが自動的に作成される。
routingはファイルを作成したら自動的に設定される
components
- app.html
HTMLの大枠 - layouts/default.vue
- pages/index.vueなど
app.html
<!DOCTYPE html>
<html {{ HTML_ATTRS }}>
<head {{ HEAD_ATTRS }}>
{{ HEAD }}
</head>
<body {{ BODY_ATTRS }}>
<noscript>Your browser does not support JavaScript!</noscript>
{{ APP }}
</body>
</html>
{{ APP }}にlayouts/default.vueが適用される
layouts/default.vue
<template>
<div>
<nuxt />
</div>
</template>
<nuxt /> コンポーネントには各ページ異なるcomponentが動的に適用される // pages/index.vueなど
データフロー
- API <-> アクション
- Vue.jsコンポーネント -> アクション -> ミューテーション -> ステート -> Vue.jsコンポーネント
stateの値はmutationsを通してしか書き換えてはいけない。Vue.jsコンポーネントで直接stateを書き換えた場合の動作保証はない
<template>
<section class="container">
<div>
Mutation
<p>{{ $store.state.message1 }}</p>
<button v-on:click="$store.commit('updateMessage1', 'payloadで更新1')">update</button>
<p>{{ $store.state.message2 }}</p>
<button v-on:click="$store.commit('updateMessage2', 'payloadで更新2')">update</button>
<hr/>
Action
<p>{{ $store.state.message3 }}</p>
<button v-on:click="$store.dispatch('updateMessageAction3', 'dispatchで更新3')">dispatch</button>
<p>{{ $store.state.message4 }}</p>
<button v-on:click="$store.dispatch('updateMessageAction4', 'dispatchで更新4')">dispacth</button>
</div>
</section>
</template>
- mutationsの関数を叩く場合はcommit
- actionsの関数を叩く場合はdispatch
Axios
npm install axios@0.21.1
- export default … 渡せるのは1つ
- export … 複数可能
export { var1, var2, var3,,, };
Piniaインストール
依存関係で苦労したので最初から行った
npx create-nuxt-app <project-name>
vi nuxt.config.js
module.exports = {
modules: [
'@nuxtjs/pinial'
]
}
1. package.jsonファイルで、"type": "module" を追加します。
{
"type": "module",
... other configurations
}
cd <project-name>
npm install
npm install pinia
npm install pinia@next
npm install --save @nuxtjs/composition-api