もくじ
下記の記事内容は利用できなくなりました。

スワイプというか緑のハートマークのLIKEボタンを5秒毎に押す。
1秒毎でも良いけどBANされそうなので5秒で。
やっていく

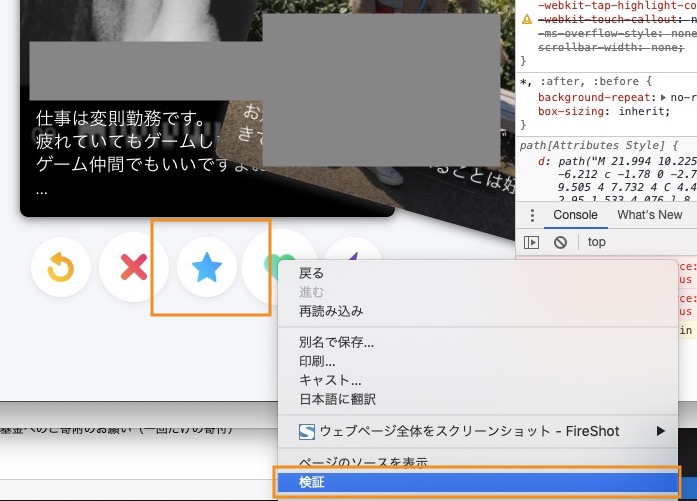
ブラウザ版のTinderをChromeブラウザで開いて
いいねボタンのところで右クリックして【検証】をクリックします。

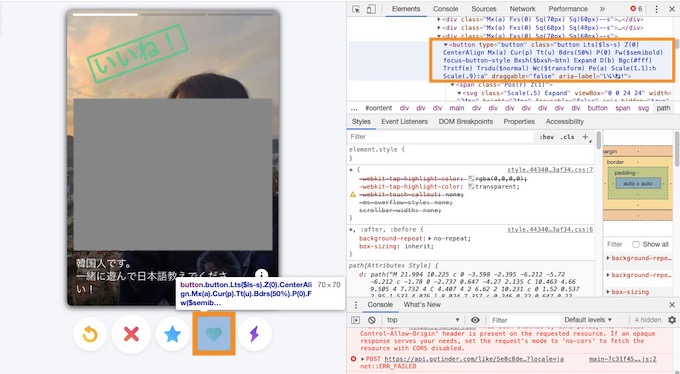
クラス名がわかります。
クラス名はこれです
button Lts($ls-s) Z(0) CenterAlign Mx(a) Cur(p) Tt(u) Bdrs(50%) P(0) Fw($semibold) focus-button-style Bxsh($bxsh-btn) Expand D(b) Bgc(#fff) Trstf(e) Trsdu($normal) Wc($transform) Pe(a) Scale(1.1):h Scale(.9):a
なんのこっちゃ?ですが、クラス名です。
コード
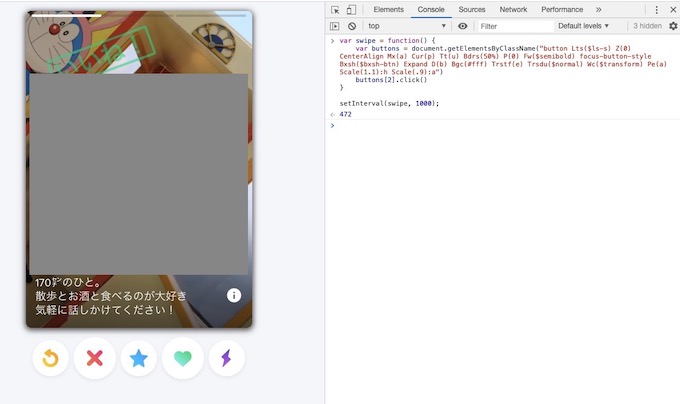
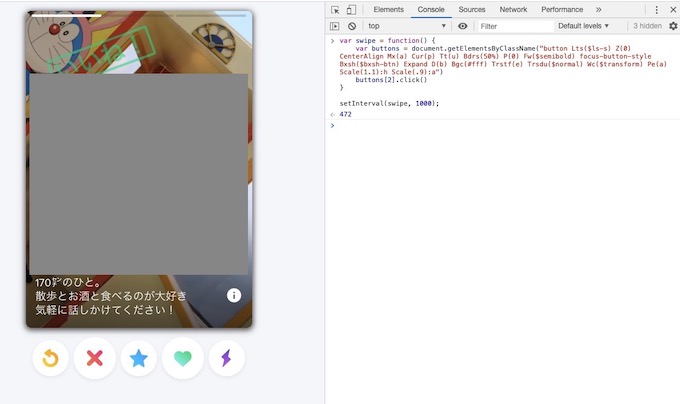
var swipe = function() {
var buttons = document.getElementsByClassName("button Lts($ls-s) Z(0) CenterAlign Mx(a) Cur(p) Tt(u) Bdrs(50%) P(0) Fw($semibold) focus-button-style Bxsh($bxsh-btn) Expand D(b) Bgc(#fff) Trstf(e) Trsdu($normal) Wc($transform) Pe(a) Scale(1.1):h Scale(.9):a")
buttons[2].click()
}
setInterval(swipe, 5000);
コードができました。
いいねボタンのクラス名は当然変わることがあると思う。
でも手順を書いたので大丈夫なはずだね!
実行させる

- Consoleタブを開く
- コードを貼り付ける
- Enterキーを押す
自動化ができました!
これで5秒(5000ミリ秒)ごとにスワイプしていいねしてくれます!
やったね🐱✨
// しばらくほっとくとさすがにスワイプする相手が枯渇するな…。
コードについて
- document.getElementsByClassName(“クラス名”)
クラス名を指定した要素をすべて取得する。
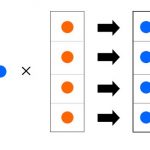
- buttons[2].click()
ボタンのリストは4つ。その3番目だから2を指定した要素で.click()を発動させる。
// プログラムでは0から数えるので。
- setInterval(実行したい関数名, ミリ秒)
指定したミリ秒で定期的に繰り返して実行する
@see











![[Solved] Let’s Encrypt Could not bind TCP port 80 because it is already in use by another process on this system (such as a web server)](https://www.yuulinux.tokyo/contents/wp-content/uploads/2020/06/linux_2021_2-150x150.jpg)
