
最新のファイル
https://github.com/chartjs/Chart.js/releases/tag/v2.9.3
- dist/Chart.bundle.js
- dist/Chart.bundle.min.js
バンドル版には、Moment.jsも含まれています。時間軸を利用したい場合で、インクルードは1つのファイルで済ませたい場合は、このバージョンを使用すべきです。
もくじ
使ってみるよ

Laravelでライブラリ読み込み
<script src="./js/jquery-1.11.3.min.js"></script> <script src="./js/Chart.bundle.min.js"></script>
jQueryとChart.bundle.min.jsを読み込みました!
HTML
<div class="container" style="width:100%"> <canvas id="salesChart"></canvas> </div>
jQuery
<script>
window.onload = function() {
salesChart = document.getElementById("salesCanvas").getContext("2d");
goalsChart = document.getElementById("goalsCanvas").getContext("2d");
window.myBar1 = new Chart(salesChart, {
type: 'bar', // ここは bar にする必要があります
data: salesChartData
});
};
</script>
<script>
var salesChartData = {
labels: ['1月','2月','3月','4月','5月','6月'
],
datasets: [
{
type: 'line',
label: '販売数',
data: ['132403','137500','260000','125000','127500','121000'
],
borderColor : "#4b57da",
backgroundColor : "#4b57da",
fill: false
},
{
type: 'bar',
label: '見込み',
data: ['132403','125000','150000','123600','125000','228500'
],
borderColor : "#b0da4c",
backgroundColor : "#b0da4c",
}
]
};
</script>
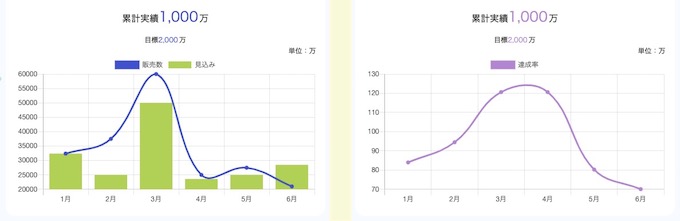
1ページ複数に対応する

HTML
<div class="container" style="width:100%"> <canvas id="salesCanvas"></canvas> </div> <div class="container" style="width:100%"> <canvas id="goalsCanvas"></canvas> </div>
jQuery
<script>
window.onload = function() {
salesChart = document.getElementById("salesCanvas").getContext("2d");
goalsChart = document.getElementById("goalsCanvas").getContext("2d");
window.myBar1 = new Chart(salesChart, {
type: 'bar', // ここは bar にする必要があります
data: salesChartData
});
window.myBar2 = new Chart(goalsChart, {
type: 'bar', // ここは bar にする必要があります
data: goalsChartData
});
};
</script>
<script>
var salesChartData = {
labels: ['1月','2月','3月','4月','5月','6月'
],
datasets: [
{
type: 'line',
label: '販売数',
data: ['132403','137500','260000','125000','127500','121000'
],
borderColor : "#4b57da",
backgroundColor : "#4b57da",
fill: false
},
{
type: 'bar',
label: '見込み',
data: ['132403','125000','150000','123600','125000','228500'
],
borderColor : "#b0da4c",
backgroundColor : "#b0da4c",
}
]
};
// 達成率データログ
var goalsChartData = {
labels: ['1月','2月','3月','4月','5月','6月'
],
datasets: [
{
type: 'line',
label: '達成率',
data: ['84.0','94.5','120.6','120.6','80.3','70.1'
],
borderColor : "#c38bda",
backgroundColor : "#c38bda",
fill: false
}
]
};
</script>
@see


