
ざくざく作っておいて、忘れた時に困るのでまとめる。
もくじ
プログラミング学習の流れ
- サンプルアプリ作る本を半冊やる
サンプルコードをそのまま打ち込んで動かして楽しいを体験する! - 基本構文 1冊
修行 - サンプルアプリ作る本をもう1度最初からやり直す
- 自分で簡単なアプリを作ってみる
こんな感じが良いかな〜?
私はそうしています。
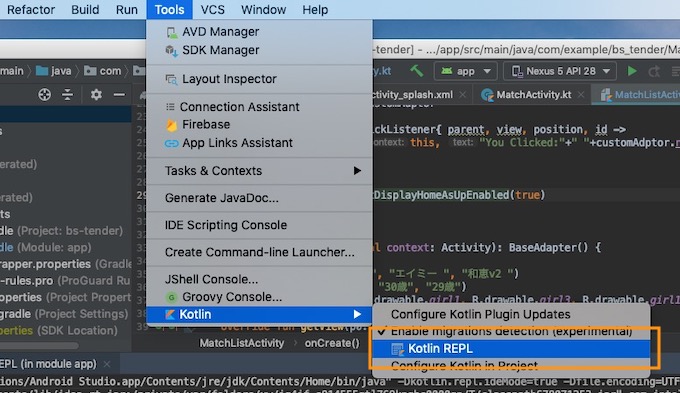
ターミナルの起動
ターミナルとしてREPLを利用します。
Projectを作成して、【Tools】から【Kotlin REPL】を起動させる。
変数と定数
変数への代入
var item = 1
変数への代入 型指定あり
var item: Int = 1
型
| 型 | ビット幅 | 種類 | 例 |
| Double | 64 | 浮動小数点 | 12345.6 |
| Float | 32 | 浮動小数点 | 12345.6f |
| Long | 64 | 整数 | 123456L 999_999999L 0xFF_EC_DE_5E |
| Int | 32 | 整数 | 123456 0xFF_FF |
| Short | 16 | 整数 | 32767 0x0F |
| Byte | 8 | 整数 | 127 0b1010 |
| String | 文字列 | ‘I am a Pen¥n’ | |
| Char | 文字 | ‘A’ | |
| UInt | 32(符号なし) | 整数 | 1U |
三項演算子(っぽいものをif-elseで実現)
var delFlg: Boolean = if (n > 0) true else false
比較
- 文字列の比較『==』
- オブジェクトの比較『===』
文字列の比較
val str = "Cocoa"
if (str == "Cocoa") print("Hello " + str)
else if (str == "Choco") print("This is not Cocoa")
// Hello Cocoa
文字列テンプレート
var name = "千"
print("ふん!贅沢な名前だねぇ。今からお前の名は${name}だ。いいかい、${name}だよ!")
// ふん!贅沢な名前だねぇ。今からお前の名は千だ。いいかい、千だよ!
${変数名}
文字列の中に文字列変数を展開できます。
型変換
文字列型を整数型に変換
val str = "99" val number: Int = str.toInt() print(number) // 99
変数名.toInt()の形で整数型に変換できます。
Null許容型の変換 変換できない場合はnullとする
val str = "hoge" val number: Int? = str.toIntOrNull() print(number) // null
val 変数名: 型?
- ?をつけることでnull許容型
- デフォルトはnull非許容型
整数型を文字列型に変換
val seisuu: Int = 1024 val mojiretu: String = seisuu.toString() print(mojiretu) // 1024
整数の型変換
Int型からLong型への変換
val i: Int = 10 val l: Long = i.toLong() print(l) // 10
配列
配列の生成
val arrayofInt: Array<Int> = arrayOf(1, 2, 3, 4, 5)
for(i in arrayofInt) print("${i},")
// 1,2,3,4,5,
- 配列もArray<型名>で型指定します。
- arrayOf(n1, n2, …)
- arrayOf()で配列を生成します。
forによる配列データの取り出し
for(要素変数 in 配列変数) 式
制御構造
val a = 100
val b = 200
val max = if (a > b) {
print("a is greater than b")
a
} else {
print("b is greater than a")
b
}
// b is greater than a
ifは式として扱うことができて、変数を返却することができます。
val a = 100
val b = 200
val max = if (a > b) { //←●注目1
print("a is greater than b")
a //←●注目2
} else {
print("b is greater than a")
b // ←●注目3
}
print(max)
// b is greater than a200
max変数の200が出力しています。
when式
case式に該当。
範囲指定などができるのでcase式よりずっとパワフルなのだ
val x: Int = 3
when (x) {
1 -> print("x == 1")
2,3 -> print("x == 2 or x == 3")
else -> print("otherwise")
}
// x == 2 or x == 3
2〜3という意味で利用できています。
返り値の利用
val x: Int = 3
val result = when (x) {
1 -> "x == 1"
2,3 -> "x == 2 or x == 3"
else -> "otherwise"
}
print(result)
// x == 2 or x == 3
型チェック
val x: Any = 3
val result = when (x) {
is Int -> "x is Int"
is String -> "x is String"
else -> "otherwise"
}
print(result)
// x is Int
こんな感じ
whenでif式のように利用する
when {
Booleanを返す式1 -> 処理1
Booleanを返す式2 -> 処理2
・
・
・
else -> 処理n
}
例
val a: Int? = null
val text = "Cocoa"
when {
a == null && text.startsWith("Coc") -> print("a is startWith Coc")
a !== null && text.startsWith("Cho") -> print("a is startWith Cho")
else -> print("otherwise")
}
a is startWith Coc
for
for (変数 in 配列オブジェクト) {
処理
}
例
val hairetu: Array<Int> = arrayOf(101,102,103)
for(i in hairetu) print("${i},")
//101,102,103,
添字を利用したもの
val arrayInt: Array<Int> = arrayOf(1,2,3,4,5)
for (i in arrayInt.indices) {
print("arrayInt[$i] = ${arrayInt[i]} ")
}
// arrayInt[0] = 1 arrayInt[1] = 2 arrayInt[2] = 3 arrayInt[3] = 4 arrayInt[4] = 5
while
while
var x: Int = 1 while (x < 5) print(x++) // 1234
do while
var x = 10
do {
print("${x--}, ")
} while(x > 6)
// 10, 9, 8, 7,
コレクション
配列, リスト, セット
配列
- 要素の重複ができる
- 添字によりアクセスするので要素へのアクセスが早い
- 要素の挿入や追加は元にあった要素をずらす必要があり大変
リスト
- 要素の重複ができる
- メモリのポイントの先頭から辿っていくのでアクセスが遅い
- 要素の挿入や追加はポイントをずらして接続するだけなので速い
セット
- 要素の重複ができない
- 要素の順番を持たない
リスト
読み取り専用リスト
val items: List<Int> = listOf(1,2,3,4) println(items) // [1, 2, 3, 4]
変更可能リスト
var items: MutableList<Int> = mutableListOf(1,2,3,4) println(items) // [1, 2, 3, 4]
要素へのアクセス
val items: List<String> = listOf("優","佐藤","田中")
println(items.get(1) + ", ")
println(items[2] + ", ")
println(items.size)
// 佐藤, 田中, 3
var strings: MutableList<String> = mutableListOf("優","佐藤","田中")
println(strings)
// [優, 佐藤, 田中]
var strings: MutableList<String> = mutableListOf("優","佐藤","田中")
strings.add("鈴木")
println(strings)
// [優, 佐藤, 田中, 鈴木]
var strings: MutableList<String> = mutableListOf("優","佐藤","田中")
strings.add("鈴木")
strings.remove("佐藤")
println(strings)
// [優, 田中, 鈴木]
セット
読み取り専用セット
var strings: Set<String> = setOf("優","佐藤","田中")
println(strings)
// [優, 佐藤, 田中]
変更可能リスト
var strings: MutableSet<String> = mutableSetOf("優","佐藤","田中")
strings.add("鈴木")
println(strings)
// [優, 佐藤, 田中, 鈴木]
マップ
PHPの連想配列と同意。キーと値の組み合わせのコレクション
var sports: Map<String, String> = mapOf("東京" to "東京バナナ", "九州" to "めんたいこ", "北海道" to "かに")
println(sports)
// {東京=東京バナナ, 九州=めんたいこ, 北海道=かに}
var sports: Map<String, String> = mapOf("東京" to "東京バナナ", "九州" to "めんたいこ", "北海道" to "かに")
println(sports.get("北海道"))
// かに
関数
構文
fun sum(変数1: 型1, 変数2: 型2): 戻り値型 {
return 返却する値
}
例
fun sum(x: Int, y: Int): Int {
return x + y
}
val result: Int = sum(2, 5)
print(result)
// 7
デフォルト値の設定
fun sum(x: Int, y: Int = 10): Int {
return x + y
}
val result: Int = sum(2)
print(result)
// 12
引数に=で値を指定することで省略できる
ラムダ式
var sum = {x: Int, y:Int -> x + y}
var result: Int = sum(2,4)
print(result)
// 6
型を指定する場合
var sum: (Int, Int) -> Int = {x: Int, y:Int -> x + y}
var result: Int = sum(2,4)
print(result)
// 6
暗黙の引数it
引数が1つの場合はitを利用するで省略ができます。
var multipliedBy: (Int)->Int = {it * 10}
var result: Int = multipliedBy(5)
print(result)
// 50
上記は下記と同じ①
var multipliedBy = {x: Int-> x * 10}
var result: Int = multipliedBy(5)
print(result)
// 50
上記は下記と同じ②
var multipliedBy: (Int)->Int = {x -> x * 10}
var result: Int = multipliedBy(5)
print(result)
// 50
プロジェクト自動生成時にみるメソッド
- findViewById()
指定したidリソースに対応するビューオブジェクトを取得 - setOnClickListener()
ビューがクリックされた時に呼び出されるリスナーを登録 - onClick()
ビューがクリックされた時に呼び出されます - setTextメソッド
TextViewに文字列を指定します。
@see






![PHP Iteratorパターン [PHPによるデザインパターン入門]](https://www.yuulinux.tokyo/contents/wp-content/uploads/2017/09/phpDP_20190407_1-150x150.jpg)