
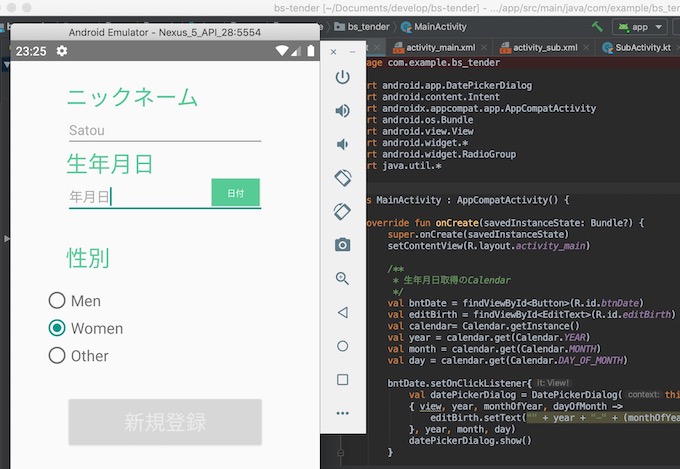
MainActivity.ktからSubActivity.ktにintentを使って値を渡します。

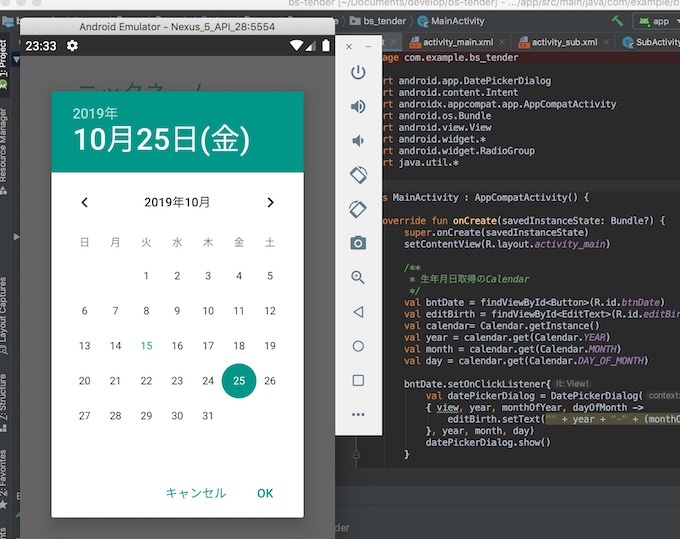
日付をクリックするとカレンダーが浮かびます。

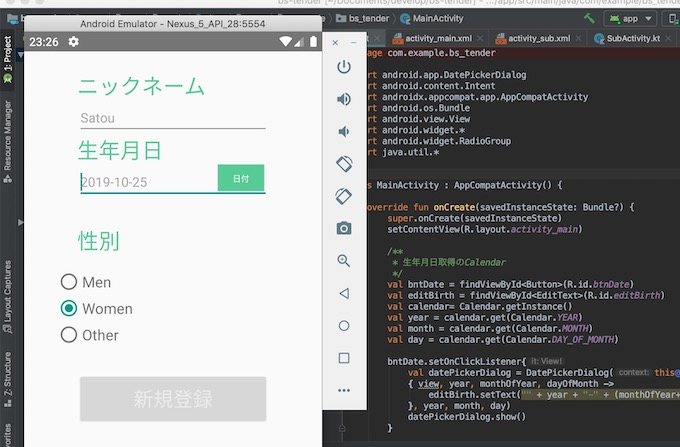
日付を取得できました。
新規登録をクリックします。

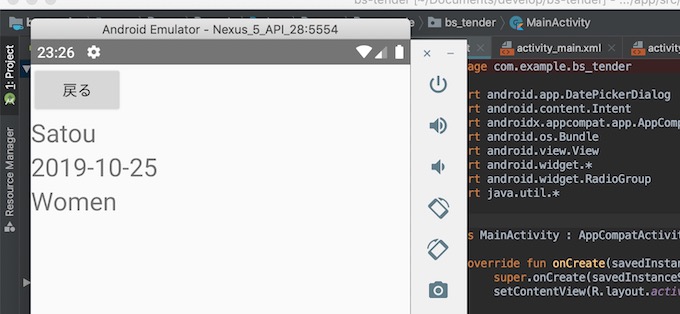
渡せたな〜!
strings.xml
<resources>
<string name="app_name"></string>
<string name="tv_nickname">ニックネーム</string>
<string name="tv_birth">生年月日</string>
<string name="tv_gender">性別</string>
<string name="rd_men">Men</string>
<string name="rb_women">Women</string>
<string name="rb_other">Other</string>
<string name="bt_add">新規登録</string>
<string name="bt_return">戻る</string>
</resources>
activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
>
<TextView
android:id="@+id/tv_nickname"
android:layout_width="0sp"
android:layout_height="wrap_content"
android:layout_marginTop="24sp"
android:layout_marginEnd="64sp"
android:layout_marginRight="64sp"
android:text="@string/tv_nickname"
android:textColor="#57CB95"
android:textSize="26sp"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="1.0"
app:layout_constraintStart_toStartOf="@+id/guideline"
app:layout_constraintTop_toTopOf="parent" />
<Button
android:id="@+id/btnDate"
android:layout_width="56dp"
android:layout_height="32dp"
android:layout_centerHorizontal="true"
android:layout_centerVertical="true"
android:layout_marginEnd="6dp"
android:layout_marginRight="6dp"
android:background="#57CB95"
android:padding="10dp"
android:text="日付"
android:textColor="@android:color/white"
android:textSize="10sp"
app:layout_constraintEnd_toEndOf="@+id/editBirth"
app:layout_constraintTop_toTopOf="@+id/editBirth" />
<TextView
android:id="@+id/tvSelectedDate"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@+id/btnDate"
android:layout_centerHorizontal="true"
android:layout_centerVertical="true"
android:layout_marginTop="10dp"
android:textColor="@color/colorPrimary"
android:textSize="30sp"
android:textStyle="italic|bold" />
<TextView
android:id="@+id/tv_birth"
android:layout_width="0sp"
android:layout_height="wrap_content"
android:layout_marginEnd="64sp"
android:layout_marginRight="64sp"
android:text="@string/tv_birth"
android:textColor="#57CB95"
android:textSize="26sp"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="1.0"
app:layout_constraintStart_toStartOf="@+id/guideline"
app:layout_constraintTop_toBottomOf="@+id/editNickname" />
<TextView
android:id="@+id/tv_gender"
android:layout_width="0sp"
android:layout_height="wrap_content"
android:layout_marginTop="32dp"
android:layout_marginEnd="64sp"
android:layout_marginRight="64dp"
android:text="@string/tv_gender"
android:textColor="#57CB95"
android:textSize="26sp"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="1.0"
app:layout_constraintStart_toStartOf="@+id/guideline"
app:layout_constraintTop_toBottomOf="@+id/editBirth" />
<EditText
android:id="@+id/editBirth"
android:clickable="true"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginEnd="64sp"
android:layout_marginRight="64sp"
android:ems="10"
android:inputType="textPersonName"
android:text="年月日"
android:textColor="#A5A5A5"
android:textSize="16sp"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="1.0"
app:layout_constraintStart_toStartOf="@+id/guideline"
app:layout_constraintTop_toBottomOf="@+id/tv_birth" />
<EditText
android:id="@+id/editNickname"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginEnd="64dp"
android:layout_marginRight="64dp"
android:ems="10"
android:inputType="textPersonName"
android:text="ニックネーム"
android:textColor="#A5A5A5"
android:textSize="16sp"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="1.0"
app:layout_constraintStart_toStartOf="@+id/guideline"
app:layout_constraintTop_toBottomOf="@+id/tv_nickname" />
<androidx.constraintlayout.widget.Guideline
android:id="@+id/guideline"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="vertical"
app:layout_constraintGuide_begin="64dp" />
<RadioGroup
android:id="@+id/radioGroup"
android:layout_width="284dp"
android:layout_height="125dp"
android:layout_marginTop="16dp"
android:layout_marginEnd="64dp"
android:layout_marginRight="64dp"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="@+id/guideline"
app:layout_constraintTop_toBottomOf="@+id/tv_gender">
<RadioButton
android:id="@+id/rb_men"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="@string/rd_men"
android:textColor="#707070"
android:textSize="18sp" />
<RadioButton
android:id="@+id/rb_women"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="@string/rb_women"
android:textColor="#707070"
android:textSize="18sp" />
<RadioButton
android:id="@+id/rb_other"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="@string/rb_other"
android:textColor="#707070"
android:textSize="18sp" />
</RadioGroup>
<Button
android:id="@+id/bt_add"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginEnd="64dp"
android:layout_marginRight="64dp"
android:paddingTop="16dp"
android:paddingBottom="16dp"
android:text="@string/bt_add"
android:textColor="#EBEBEB"
android:textSize="24sp"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.595"
app:layout_constraintStart_toStartOf="@+id/guideline"
app:layout_constraintTop_toBottomOf="@+id/radioGroup" />
</androidx.constraintlayout.widget.ConstraintLayout>
activity_sub.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:onClick="onBackButtonClick"
android:text="@string/bt_return"/>
<TextView
android:id="@+id/tv_subnickname"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="24sp" />
<TextView
android:id="@+id/tv_subbirth"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="24sp" />
<TextView
android:id="@+id/tv_subgenderIndex"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="24sp" />
</LinearLayout>
MainActivity.kt
package com.example.bs_tender
import android.app.DatePickerDialog
import android.content.Intent
import androidx.appcompat.app.AppCompatActivity
import android.os.Bundle
import android.view.View
import android.widget.*
import android.widget.RadioGroup
import java.util.*
class MainActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
/**
* 生年月日取得のCalendar
*/
val bntDate = findViewById<Button>(R.id.btnDate)
val editBirth = findViewById<EditText>(R.id.editBirth)
val calendar= Calendar.getInstance()
val year = calendar.get(Calendar.YEAR)
val month = calendar.get(Calendar.MONTH)
val day = calendar.get(Calendar.DAY_OF_MONTH)
bntDate.setOnClickListener{
val datePickerDialog = DatePickerDialog(this@MainActivity, DatePickerDialog.OnDateSetListener
{ view, year, monthOfYear, dayOfMonth ->
editBirth.setText("" + year + "-" + (monthOfYear+1) + "-" + dayOfMonth)
}, year, month, day)
datePickerDialog.show()
}
/**
* 新規登録ボタンを押して次のページへ繊維
*/
val btClick = findViewById<Button>(R.id.bt_add)
val listener = ClickListener()
btClick.setOnClickListener(listener)
}
private inner class ClickListener : View.OnClickListener {
override fun onClick(v: View?) {
val editNickname = findViewById<EditText>(R.id.editNickname)
val editBirth = findViewById<EditText>(R.id.editBirth)
/**
* ジェンダーラジオボタン
*/
val rg_gender: RadioGroup
val rb_men: RadioButton
val rb_women: RadioButton
val rb_other: RadioButton
var index = ""
rg_gender = findViewById(R.id.radioGroup)
rb_men = findViewById(R.id.rb_men)
rb_women = findViewById(R.id.rb_women)
rb_other = findViewById(R.id.rb_other)
if(rg_gender.checkedRadioButtonId != -1) {
if (rb_men.isChecked)
index = "Men"
else if (rb_women.isChecked)
index = "Women"
else if (rb_other.isChecked)
index = "Other"
}
/**
* 次のページに値を渡します
*/
val intent = Intent(applicationContext, SubActivity::class.java)
intent.putExtra("nickname", editNickname.text.toString())
intent.putExtra("birth", editBirth.text.toString())
intent.putExtra("gender", index.toString())
startActivity(intent)
}
}
}
SubActivity.kt
package com.example.bs_tender
import androidx.appcompat.app.AppCompatActivity
import android.os.Bundle
import android.view.View
import android.widget.TextView
class SubActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_sub)
val nickname = intent.getStringExtra("nickname")
val birth = intent.getStringExtra("birth")
val genderIndex = intent.getStringExtra("gender")
val tvSubNickname = findViewById<TextView>(R.id.tv_subnickname)
val tvSubBirth = findViewById<TextView>(R.id.tv_subbirth)
val tvSubGenderIndex = findViewById<TextView>(R.id.tv_subgenderIndex)
tvSubNickname.text = nickname
tvSubBirth.text = birth
tvSubGenderIndex.text = genderIndex
}
fun onBackButtonClick(view: View?) {
finish()
}
}












