
Firebase
https://firebase.google.com/?hl=ja
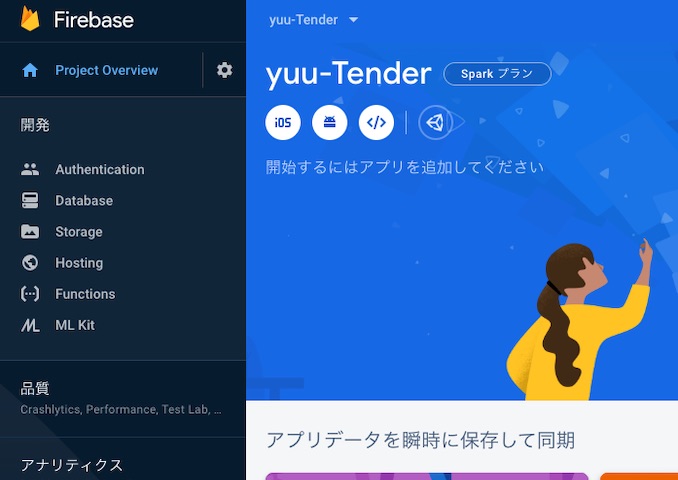
最初にFirebaseにアクセスしてプロジェクトを作っておいてください。
もくじ
ターミナルを開いて
Cloud Shell
インストール
$ curl https://sdk.cloud.google.com | bash Do you want to continue (Y/n)? y Enter a path to an rc file to update, or leave blank to use [/Users/kanehiro/.bash_profile]:Enterを入力
バージョンの確認
$ gcloud version Google Cloud SDK 265.0.0 bq 2.0.48 core 2019.09.27 gsutil 4.43
firebase-tools
firebase-toolsのインストール
$ npm install -g firebase-tools
node.jsを入れてあること。
ログイン
$ firebase login
設定するプロジェクトを定義
$ firebase use hell-world-xxxx
プロジェクトIDを指定します。
プロジェクトのディレクトリ作成
$ mkdir -p /Documents/develop/Firebase-Study/Hell-World
プロジェクトの初期化
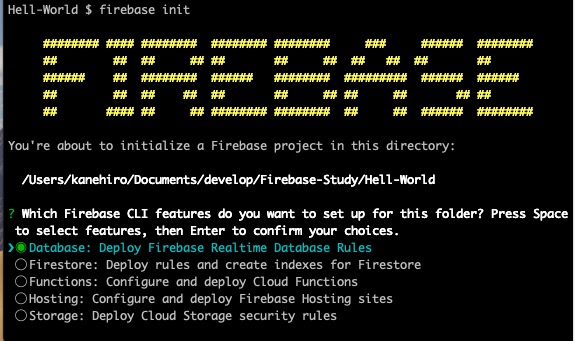
$ cd $HOME/Documents/develop/Firebase-Study/Hell-World $ firebase init

スペースを押して選択してEnterを押す。

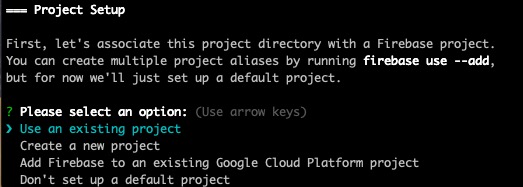
Enterを押します。
i Using project Hell-World (Hell-World) === Database Setup Firebase Realtime Database Rules allow you to define how your data should be structured and when your data can be read from and written to. ? What file should be used for Database Rules? database.rules.json ✔ Database Rules for yuu-tender have been downloaded to database.rules.json. Future modifications to database.rules.json will update Database Rules when you run firebase deploy. i Writing configuration info to firebase.json... i Writing project information to .firebaserc... i Writing gitignore file to .gitignore... ✔ Firebase initialization complete!
プロジェクトの公開ディレクトリ作成
$ mkdir -p $HOME/Documents/develop/Firebase-Study/Hell-World/public
$ vi $HOME/Documents/develop/Firebase-Study/Hell-World/public/index.html
<html>
<head>
<title>Hell World!</title>
</head>
<body>
<p>こんにち"わ”</p>
</body>
</html>
$HOME/Documents/develop/Firebase-Study/Hell-World/firebase.json
の編集
$ cat firebase.json
{
"database": {
"rules": "database.rules.json"
- }
+ },
+ "hosting": {
+ "public": "public"
+ }
}
デプロイ
$ cd public public $ firebase deploy
アクセスして確認する

https://hell-world-f80ef.firebaseapp.com
同梱されているサーバの起動
Hell-World $ firebase serve

http://localhost:5000/
同じものが見れます。
リアルタイムChatを作る
@see
Vue-cliをインストール
npm install -g vue-cli
$ mkdir -p $HOME/Documents/develop/Firebase-Study/Hell-Vue/ $ cd $HOME/Documents/develop/Firebase-Study/Hell-Vue/
Vue初期化
Hello-Vue $ vue init webpack myapp
$ cd myapp myapp $ npm install
myapp $ npm run dev
アクセスして確認

http://localhost:8080
or
http://localhost:8081
$ mkdir Vue-Chat-Easy5 $ cd Vue-Chat-Easy5
$ vue init webpack myapp
すべてEnterで良いです。
$ cd myapp myapp $ npm install
myapp $ firebase use vue-chat-easy5
$ cd .. Vue-Chat-Easy5 $ firebase init i Writing configuration info to firebase.json... i Writing project information to .firebaserc... <img draggable="false" data-mce-resize="false" data-mce-placeholder="1" data-wp-emoji="1" class="emoji" alt="✔" src="https://s.w.org/images/core/emoji/11/svg/2714.svg"> Firebase initialization complete!
紐づける
$ firebase use --add
$ vi firebase.json
{
"database": {
"rules": "database.rules.json"
},
+ "hosting": {
+ "public": "myapp"
+ }
}
myapp $ firebase deploy





![Pairs 2014構成 メモ[NOINDEX]](https://www.yuulinux.tokyo/contents/wp-content/uploads/2018/11/pci3_20181101-150x150.png)