
フレームワークのScaffolding機能を利用すると、掲示板にあるようなよくある書き込み、編集、削除といった機能をワンコマンドで実装出来ます。
今回はScaffoldingで作成したデータをModelでMySQLのクエリからアクセスして表示させてみます。
前回行ったFuelPHPでMVCの続きになります。
残念ながら私は毎日業務でプログラムを書いているわけではないので、色々やっているうちに忘れてしまう危険があります・・・!!そんなわけで、プログラム系もぼちぼち記事にしていこうと思います。
もくじ
FuelPHP関連記事
MySQLでデータベース、DBユーザを作成
事前準備としてDBとユーザを用意します。
# service mysqld start # mysql -u root mysql> create database appdb; mysql> grant all privileges on appdb.* to appdbuser@localhost identified by 'pass'; mysql> exit Bye
config.phpも編集します。
# vi /var/www/html/app/fuel/app/config/config.php
// 'always_load' => array(
/**
* These packages are loaded on Fuel's startup.
* You can specify them in the following manner:
*
* array('auth'); // This will assume the packages are in PKGPATH
*
* // Use this format to specify the path to the package explicitly
* array(
* array('auth' => PKGPATH.'auth/')
* );
*/
// 'packages' => array(
// //'orm',
// ),
↓変更
'always_load' => array(
/**
* These packages are loaded on Fuel's startup.
* You can specify them in the following manner:
*
* array('auth'); // This will assume the packages are in PKGPATH
*
* // Use this format to specify the path to the package explicitly
* array(
* array('auth' => PKGPATH.'auth/')
* );
*/
'packages' => array(
'orm',
'auth', ←追加
),
/**
* These modules are always loaded on Fuel's startup. You can specify them
* in the following manner:
*
* array('module_name');
*
* A path must be set in module_paths for this to work.
*/
// 'modules' => array(),
/**
* Classes to autoload & initialize even when not used
*/
// 'classes' => array(),
/**
* Configs to autoload
*
* Examples: if you want to load 'session' config into a group 'session' you only have to
* add 'session'. If you want to add it to another group (example: 'auth') you have to
* add it like 'session' => 'auth'.
* If you don't want the config in a group use null as groupname.
*/
// 'config' => array(),
/**
* Language files to autoload
*
* Examples: if you want to load 'validation' lang into a group 'validation' you only have to
* add 'validation'. If you want to add it to another group (example: 'forms') you have to
* add it like 'validation' => 'forms'.
* If you don't want the lang in a group use null as groupname.
*/
// 'language' => array(),
), ←有効化
DB接続の設定を行います。
# vi /var/www/html/app/fuel/app/config/development/db.php
<?php
/**
* The development database settings. These get merged with the global settings.
*/
return array(
'default' => array(
'connection' => array(
'dsn' => 'mysql:host=localhost;dbname=fuel_dev',
'username' => 'root',
'password' => 'root',
),
),
);
↓変更
<?php
/**
* The development database settings. These get merged with the global settings.
*/
return array(
'default' => array(
'connection' => array(
'dsn' => 'mysql:host=localhost;dbname=appdb',
'username' => 'appdbuser',
'password' => 'pass',
),
),
);
Scafolldingで掲示板機能を自動作成しよう!
WEBアプリでよくある追加、参照、更新、削除(CRUD)機能を1コマンドで作成出来ます。便利すぎる。掲示板を思い浮かべるとわかりやすいです。
# cd /var/www/html/app/
oilコマンドからmedalsテーブルを作成します。
app]# oil g scaffold medal name:varchar[30] nakigoe:varchar[50]
Creating migration: /var/www/html/app/fuel/app/migrations/001_create_medals.php
Creating model: /var/www/html/app/fuel/app/classes/model/medal.php
Creating controller: /var/www/html/app/fuel/app/classes/controller/medal.php
Creating view: /var/www/html/app/fuel/app/views/medal/index.php
Creating view: /var/www/html/app/fuel/app/views/medal/view.php
Creating view: /var/www/html/app/fuel/app/views/medal/create.php
Creating view: /var/www/html/app/fuel/app/views/medal/edit.php
Creating view: /var/www/html/app/fuel/app/views/medal/_form.php
Creating view: /var/www/html/app/fuel/app/views/template.php
medalの後に任意のカラムを指定します。また、medalと指定するとmedalsと複数系のテーブルが自動作成されます。
忘れずにマイグレーションします。
# oil refine migrate Performed migrations for app:default: 001_create_medals

http://IPアドレス/app/public/medal
『Add new Medal』ボタンをクリックしてデータを追加します。

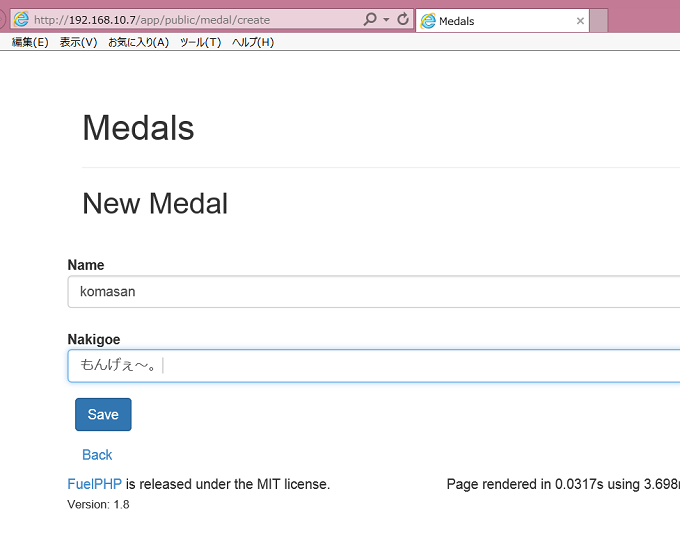
oilコマンドでのScafolldingで指定したカラムが生成されていますね。データを入力して『Save』をクリックしましょう。

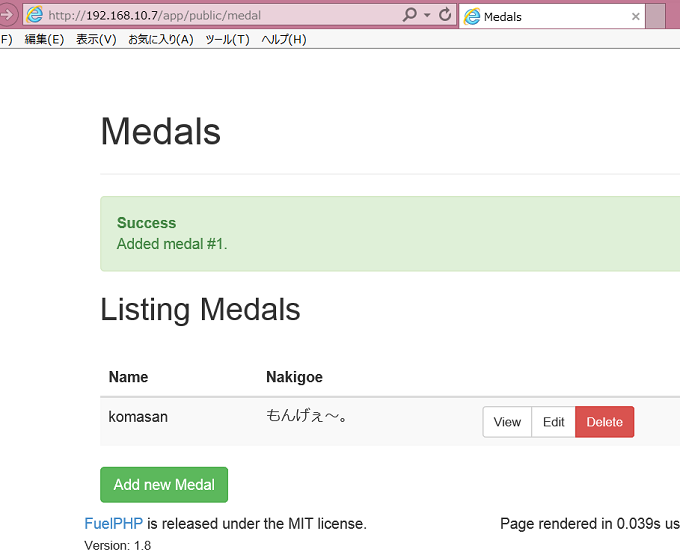
これで入力が出来ました。

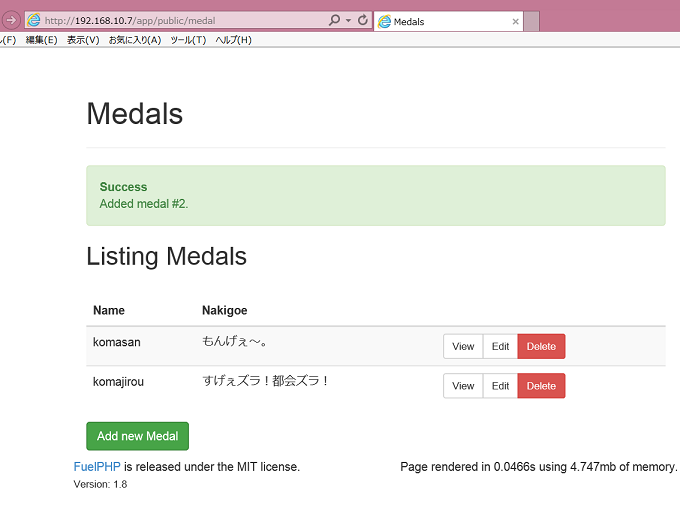
サンプルデータとして2レコード分追加しました。
Scafolldingが便利なのはわかったけど・・・
自分でもMySQLを操作したいと思います。これまで作ったプログラムをカスタマイズして、Modelからmedalsテーブルにアクセスしてデータを取得します。
# vi /var/www/html/app/fuel/app/classes/model/watch.php
<?php
namespace Model;
use \DB;
class Watch extends \Model {
public static function get_youkai() {
$data = array();
$data['name'] = 'komasan';
$data['nakigoe'] = 'ちからがほしいかズラ?';
return $data;
}
}
↓変更
<?php
namespace Model;
use \DB;
class Watch extends \Model {
//public static function get_youkai() {
// $data = array();
// $data['name'] = 'komasan';
// $data['nakigoe'] = 'ちからがほしいかズラ?';
// return $data;
//}
public static function get_youkai()
{
$query = DB::query("SELECT name, nakigoe FROM medals")->execute()->as_array();
return $query;
}
}
コントローラからModelのデータを取得してViewに渡します。
# vi /var/www/html/app/fuel/app/classes/controller/youkai.php
<?php
use \Model\Watch;
class Controller_Youkai extends Controller {
public function action_index() {
return View::forge('youkai/index');
}
public function action_watch_chi() {
$data = Watch::get_youkai();
return View::forge('youkai/watch_chi', $data);
}
}
↓変更
<?php
use \Model\Watch;
class Controller_Youkai extends Controller {
public function action_index() {
return View::forge('youkai/index');
}
public function action_watch_chi() {
$data['youkai'] = Watch::get_youkai();
return View::forge('youkai/watch_chi', $data);
}
}
Viewで表示させてあげます。
# vi /var/www/html/app/fuel/app/views/youkai/watch_chi.php
<html>
<body>
<?php echo $name; ?>『<?php echo $nakigoe; ?>』
</body>
</html>
↓変更
<?php
foreach($youkai as $row)
{
echo "{$row['name']}『{$row['nakigoe']}』";
echo "<hr/>";
}
確認してみましょう。

http://IPアドレス/app/public/youkai/watch_chi
自分で作成したViewでもデータが取得していることが確認出来ました。FuelPHPはとてもシンプルな構造になっていることがわかります。
実は問題が!
これ、View(ビュー)でPHPプログラムを使っちゃっています。
Viewは表示に専念するべきで、MVCの役割分担が出来ていません…。
プログラムのわからないデザイナーさんだったら、少しファイルを触ったら真っ白になったりして、仕事したいのに怖くて触れないですよね。あーだめだめ。そんな次回はテンプレートエンジンを使用して、Viewからプログラムのロジックを分離したいと思います。
お疲れ様です。









