
事業部有志でアプリ開発なのだが、私もKotlinを覚えて参加したいのだ(。- .•)
入門を見ながら頑張ります。
- Kotlin対応版
- ハンズオンでたくさんサンプルアプリが作れる
この2つの理由で選びました。良い本です。
もくじ
対象読者
- 私
演習しながらのメモ帳です。
気になったら本を買ってみてください、わかりやすくておすすめです。このメモでは私がひっかかったところとか、大事だなってポイントをメモしているものです。
Android Studioのエミュレータ凄いね!
まだKotlinを打てていないのに環境構築だけで眠たくなってきた。。簡単なスケジュール管理アプリでも作れたら今日は寝たい😌💤 pic.twitter.com/6AVgQ9HvTD
— 優さん@個人開発 (@yuu13n6) September 30, 2019
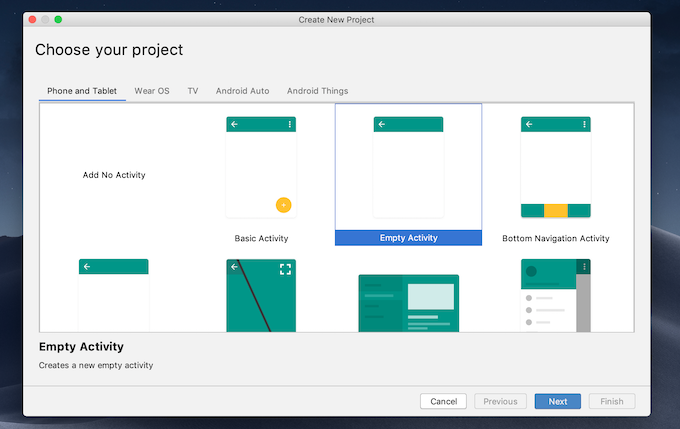
まずは開発環境をゲットするのだ
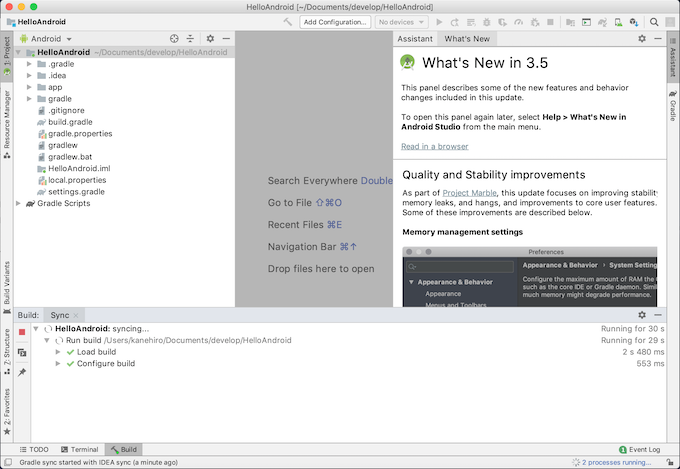
インストール完了

なかなか格好よろしいな。
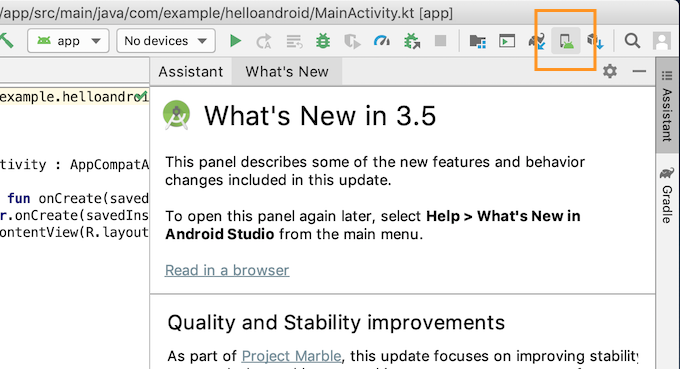
端末設定

上記のアイコンの【AVD Manager】を選択します。

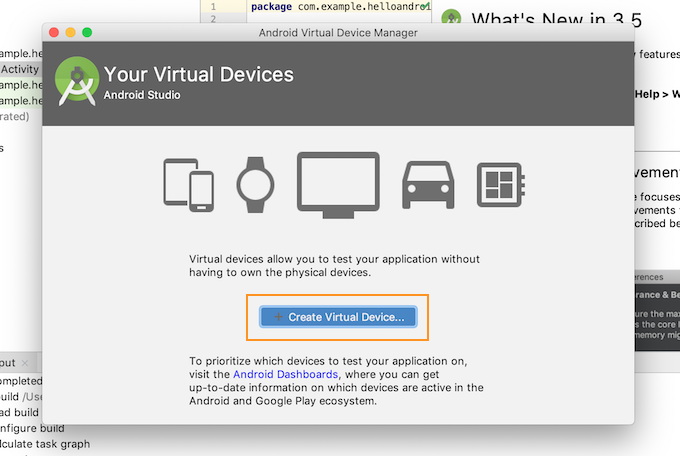
【Create Virtual Device】をクリックします。

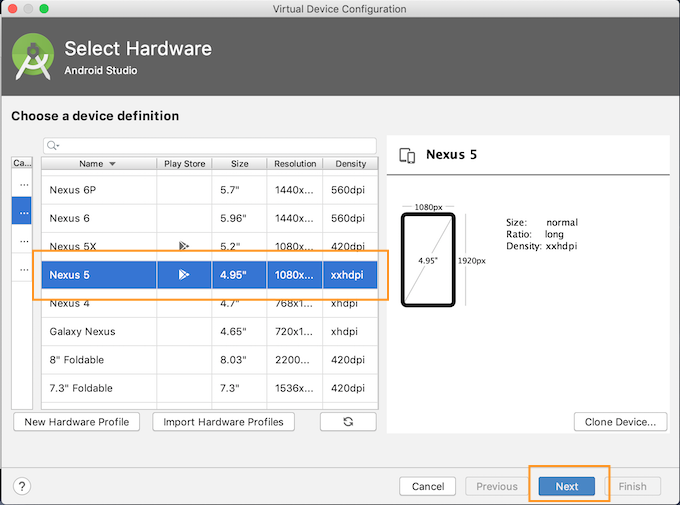
私のXperiaなんてものがあるわけもなく、【Nexus 5】を選択するのだった。

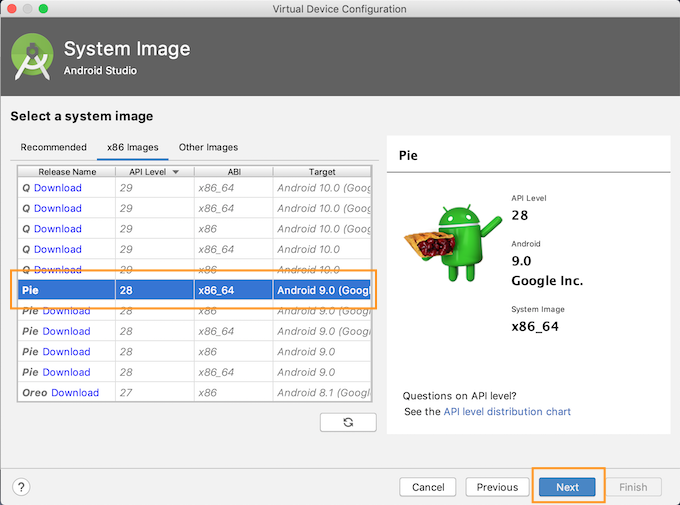
PieのDownloadをクリックして、SDKのダウンロードが終わってから、【Next】をクリックします。

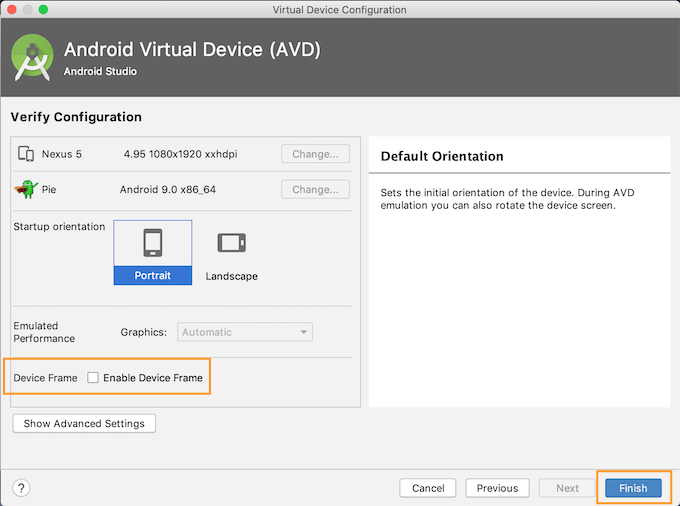
チェックボックスを空にして、【Finish】をクリックします。

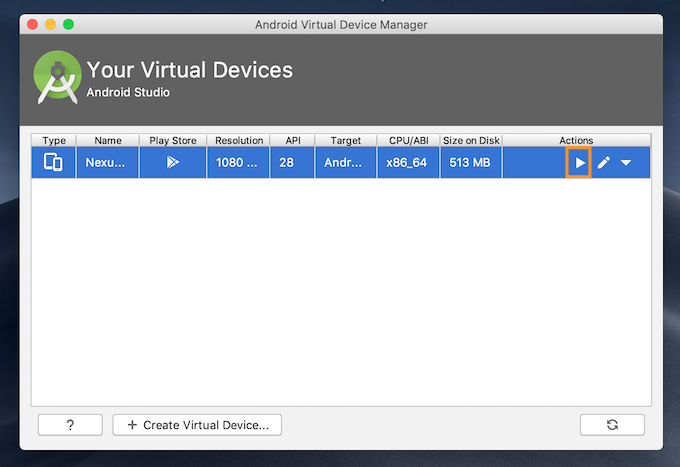
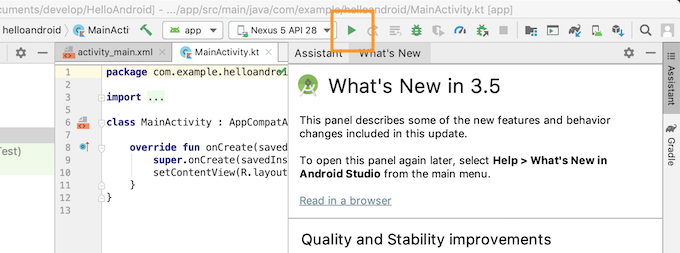
再生ボタンを押します。

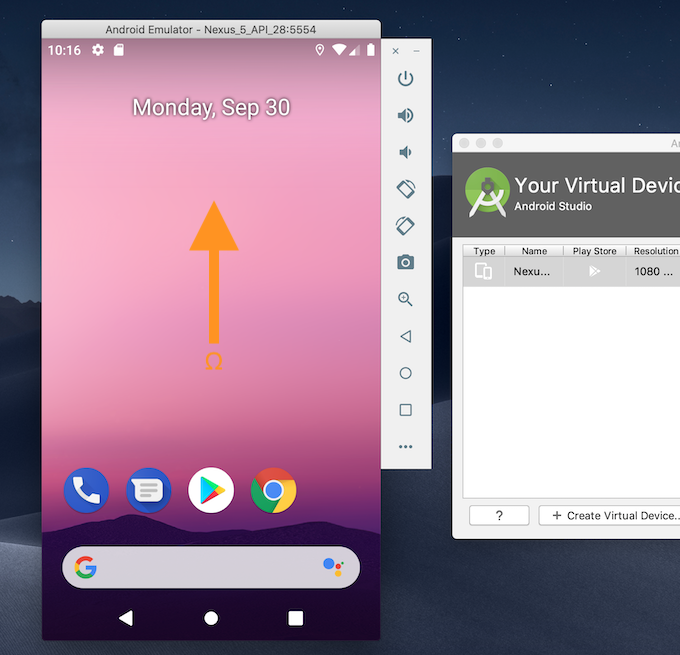
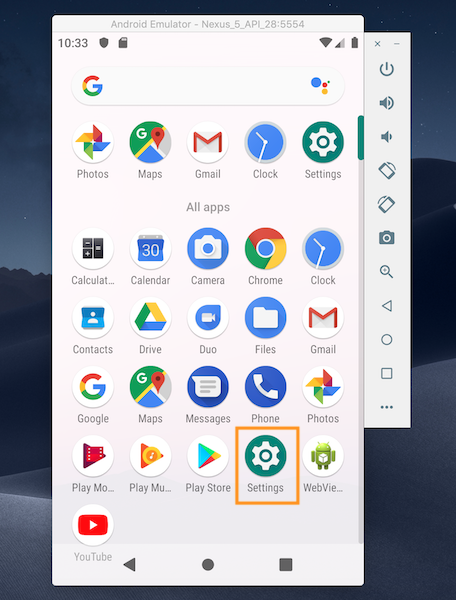
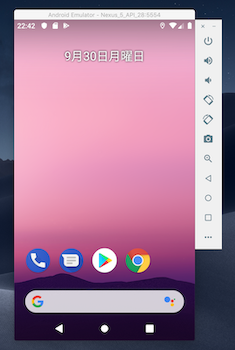
画面が現れたら、上にスワイプします。
言語設定

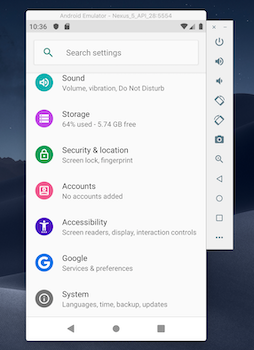
【Setting】をクリックします。

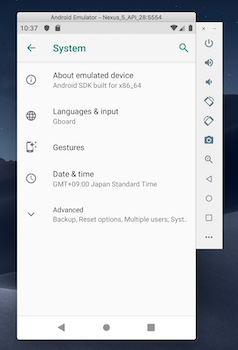
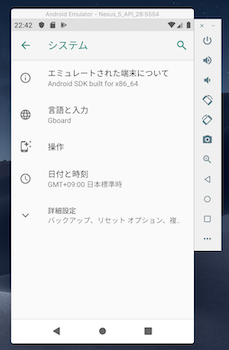
【System】を選択

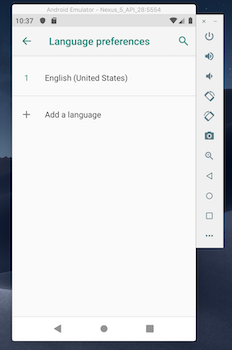
【Languages & input】を選択

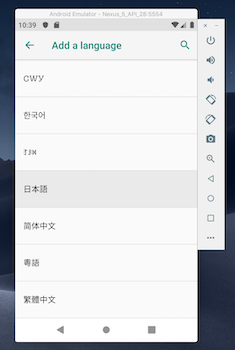
【Add a language】をクリックします。

最下部付近にある【日本語】を選択します。

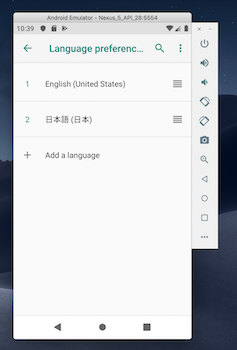
【日本語(日本)】のハンバーガーマークをドラッグして上にもっていきます。優先度があがるのです。

こんな感じ!

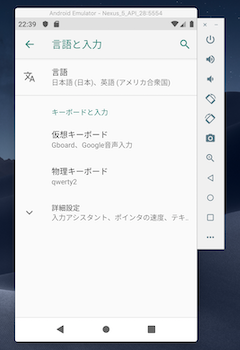
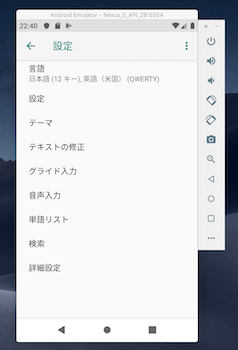
【仮装キーボード】をクリックします。

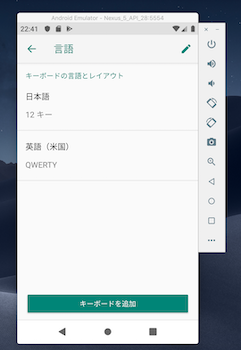
【言語】を選択して、

【キーボードを追加】をします。

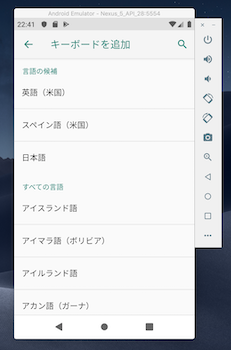
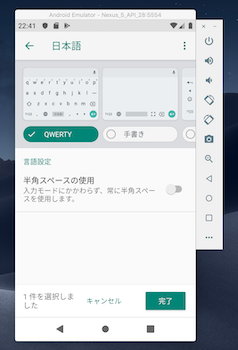
【日本語】をクリックします。

【完了】をクリックします。

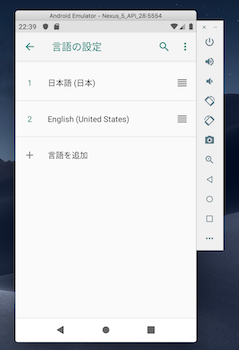
日付と時刻で、『GMT+09:00 日本標準時』になっていることを確認して、■をクリックします。

日本語化されました。
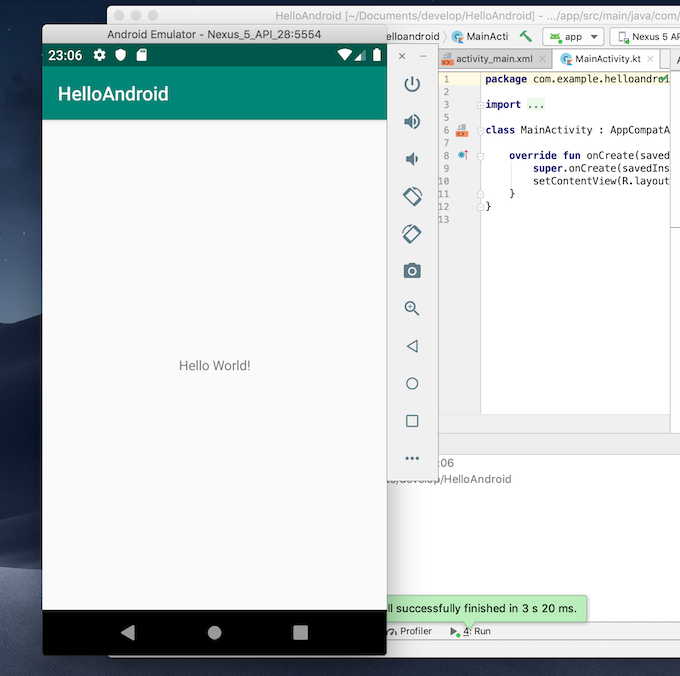
Hello World! ビルドしてみよう

【ビルド】ボタンを押します。

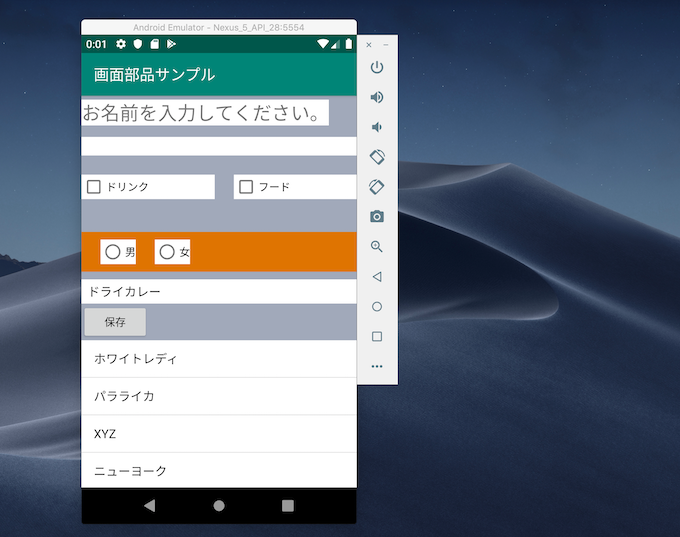
ビルドされてHello World!が表示されました。
だいたいわかってきましたね。
これからエディタでGUIで画面設計しつつ、細かい部分でKotlinをしこしこと紡いでいく作業に入ります。
開発の流れ

- プロジェクトの作成
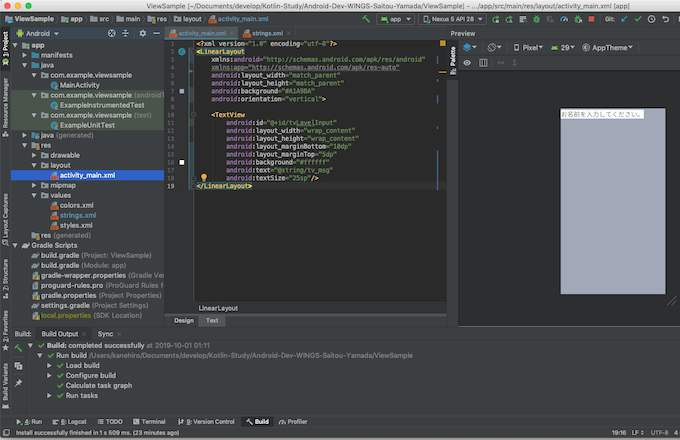
- res/layoutフォルダのlayout.xml
画面構成を設計 - javaフォルダの.ktファイル
アクティビティなどを .ktファイルに処理を記述 - res/valuesフォルダのstrings.xml
表示文字列をきじゅつ - アプリをビルドして動作確認する
単位
- 解像度がスマホによって異なるので開発でpxは使用しない。
- dp, spを利用します。
2つのファイルとGUIのデザインモードを利用してしあげる。
- res/valuesフォルダのstrings.xml
- res/layoutフォルダのlayout.xml

Visual Studioライクですね。
WEBのHTML的なのは終わり。
次はイベントへ!
リソース管理のRクラス
java/com.example.viewsample/MainActivity.kt
package com.example.viewsample
import androidx.appcompat.app.AppCompatActivity
import android.os.Bundle
class MainActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
}
}
このRをR値と呼ぶ。
setContentView(R.layout.activity_main)
イベントとリスナ
オーバーライド
- 親クラスを継承した時に子クラスで定義し直すことをオーバーライド
- Kotlinでは定義し直すメソッドに対して、overrideをつける必要がある
MainActivity
findViewById<EditText>(R.id.etName)
activity_main.xml
<EditText
android:id="@+id/etName"
etNameという名前で対応している
valとvar
- val 読み込み専用。Getter
- var 読み書き可能。Getter, Setter
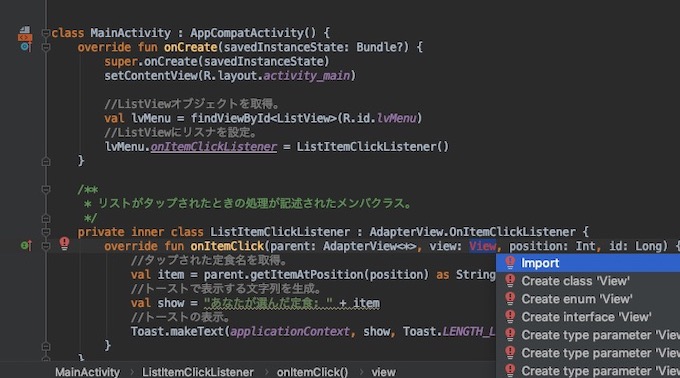
import

インターフェイスとかオブジェクトをimportしたい時
- 文字をドラッグで選択状態にする
- Option+Enterを押す
- セレクターが現れるのでImportを選択する
P112
val adapter = ArrayAdapter(applicationContext,
android.R.layout.simple_list_item_1,
menuList)
android.R.layout.simple_list_item_1
android.RはR値が記述されたクラス。このクラスをimportすると、独自のRクラスが読み込まれなくなるので、importしてはいけない。
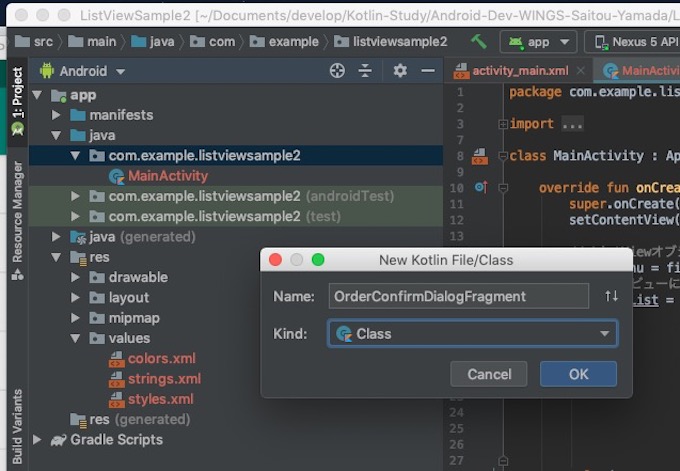
ダイアログ
ダイアログ生成クラスを作成する必要があります。




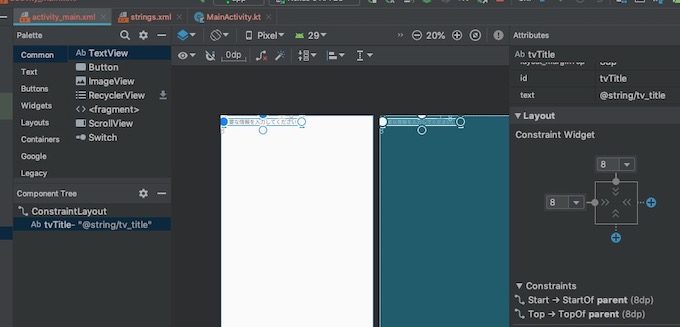
コンストレイント
P129

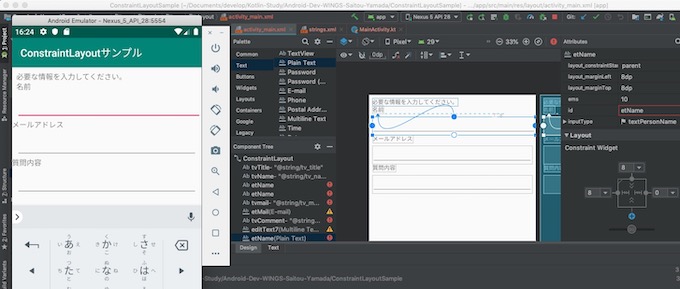
ビジュアルモードでTextviewを選択して、右のLayoutを押すとGUIでマージンなどを操作できる。

- Designモードで、入力用のフィールドをラベルに所属させてあげる。
- Plain Text, Email, Multipleなど使い分ける。

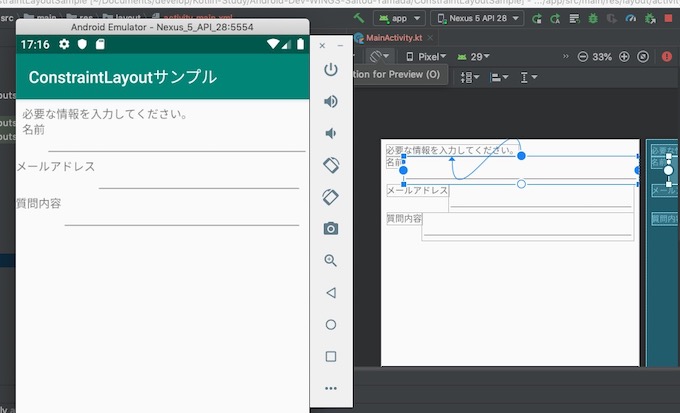
- etNameの上ハンドルをetTitleの下に連結
- etNameの左ハンドルをtvNameの右に連結
これで横並びにできます。
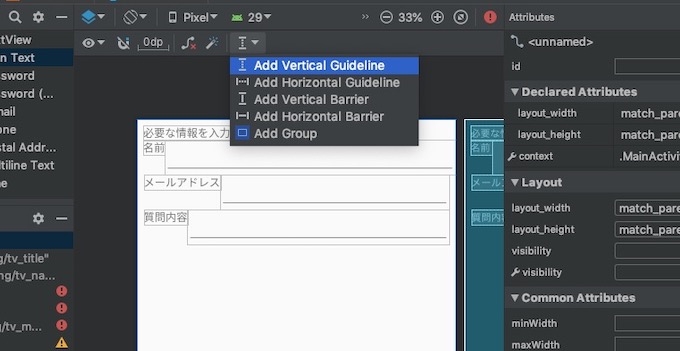
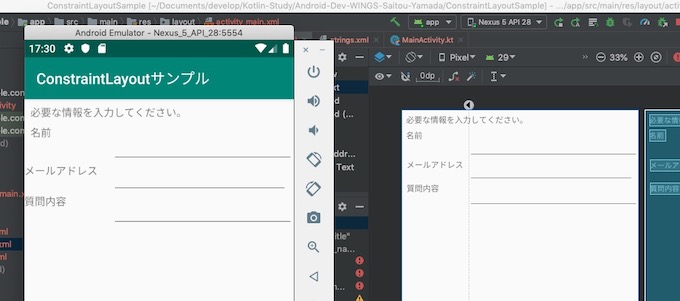
ガイドライン

メニューからAdd Vertical Guidelineを選択します。

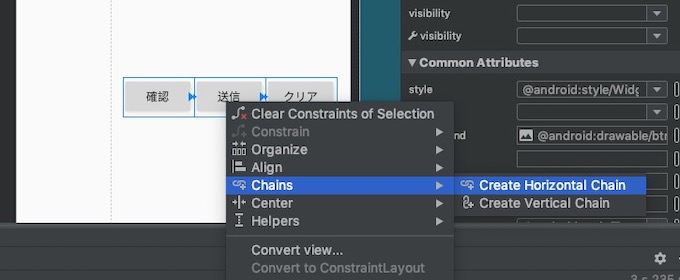
ボタンのチェイン化

- コンストレイントで横を繋げる
- 3つのボタンを選択した状態右クリック
- Create Horizontal Chainを選択する
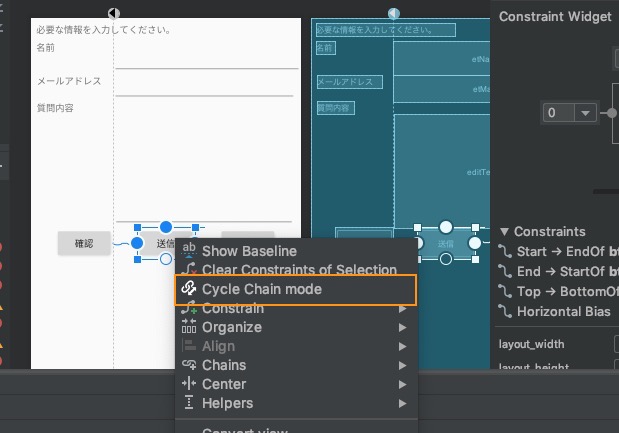
ボタンの均等配置

Chainでグループになっているボタンの、1つだけを選択して右クリックし、【Cycle Chain mode】をクリックします。

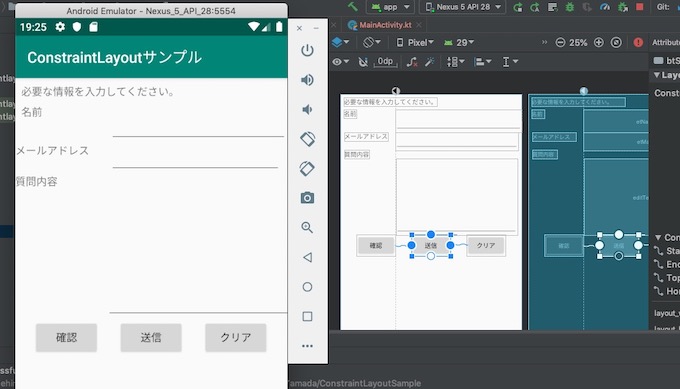
すると均等配置になります。
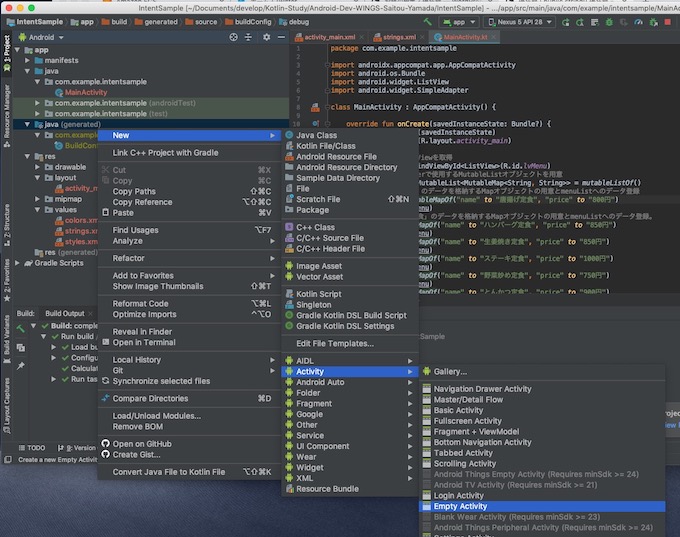
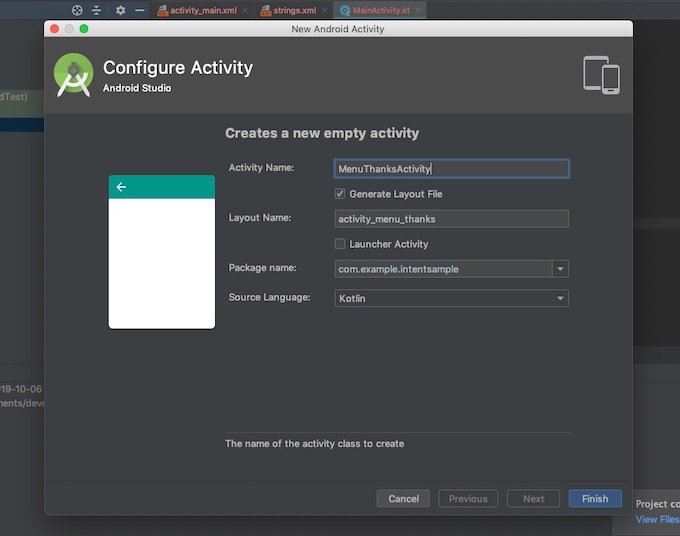
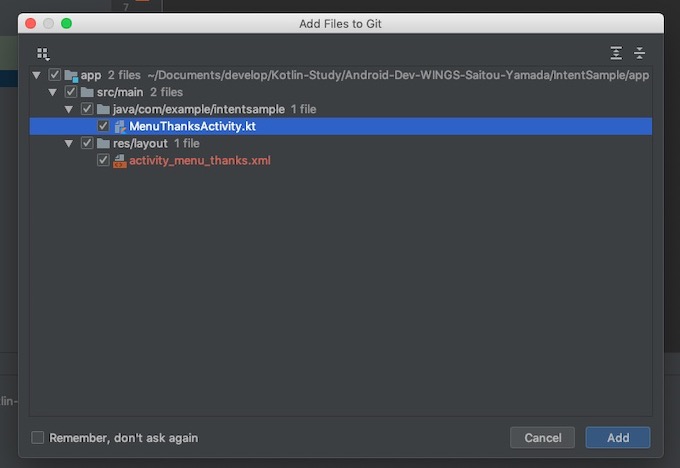
画面遷移
MainActivity.kt
package com.example.intentsample
import androidx.appcompat.app.AppCompatActivity
import android.os.Bundle
import android.widget.ListView
import android.widget.SimpleAdapter
class MainActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
// 画面商品ListViewを取得
val lvMenu = findViewById<ListView>(R.id.lvMenu)
// SimpleAdapterで使用するMutableListオブジェクトを用意
val menuList: MutableList<MutableMap<String, String>> = mutableListOf()
// 『唐揚げ定食』のデータを格納するMapオブジェクトの用意とmenuListへのデータ登録
var menu = mutableMapOf("name" to "唐揚げ定食", "price" to "800円")
menuList.add(menu)
//「ハンバーグ定食」のデータを格納するMapオブジェクトの用意とmenuListへのデータ登録。
menu = mutableMapOf("name" to "ハンバーグ定食", "price" to "850円")
menuList.add(menu)
menu = mutableMapOf("name" to "生姜焼き定食", "price" to "850円")
menuList.add(menu)
menu = mutableMapOf("name" to "ステーキ定食", "price" to "1000円")
menuList.add(menu)
menu = mutableMapOf("name" to "野菜炒め定食", "price" to "750円")
menuList.add(menu)
menu = mutableMapOf("name" to "とんかつ定食", "price" to "900円")
menuList.add(menu)
menu = mutableMapOf("name" to "ミンチかつ定食", "price" to "850円")
menuList.add(menu)
menu = mutableMapOf("name" to "チキンカツ定食", "price" to "900円")
menuList.add(menu)
menu = mutableMapOf("name" to "コロッケ定食", "price" to "850円")
menuList.add(menu)
menu = mutableMapOf("name" to "焼き魚定食", "price" to "850円")
menuList.add(menu)
menu = mutableMapOf("name" to "焼肉定食", "price" to "950円")
menuList.add(menu)
// SimpleAdapter第4引数from用データの用意
val from = arrayOf("name", "price")
// SimpleAdapter第5引数to用データの用意
val to = intArrayOf(android.R.id.text1, android.R.id.text2)
// SimpleAdapterを生成
val adapter = SimpleAdapter(applicationContext, menuList, android.R.layout.simple_expandable_list_item_2, from, to)
// アダプタの登録
lvMenu.adapter = adapter
}
}
それぞれ対応している
val from = arrayOf("name", "price")
// SimpleAdapter第5引数to用データの用意
val to = intArrayOf(android.R.id.text1, android.R.id.text2)
画面遷移のコードと新画面のコードを記述する



Unchecked cast: Any! to MutableMap<String, String>の回避
@Suppress("UNCHECKED_CAST") ←●追加
val item = parent.getItemAtPosition(position) as MutableMap<String, String>
きっとこれは良くない、良くないが。。良くないが。。
P169
誤植?
本のサンプルコードで動かず。
WEBのサンプルコードと異なっていたが差し替えたら動いた。
class MainActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
Log.i("LifeCycleSample", "Main onCreate() called.")
super.onCreate(savedInstanceState)
- setContentView(R.layout.activity_life_cycle_main)
+ setContentView(R.layout.activity_main)
}
class SubActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
Log.i("LifeCycleSample", "Sub onCreate() called.")
super.onCreate(savedInstanceState)
- setContentView(R.layout.activity_life_cycle_sub)
+ setContentView(R.layout.activity_sub)
}
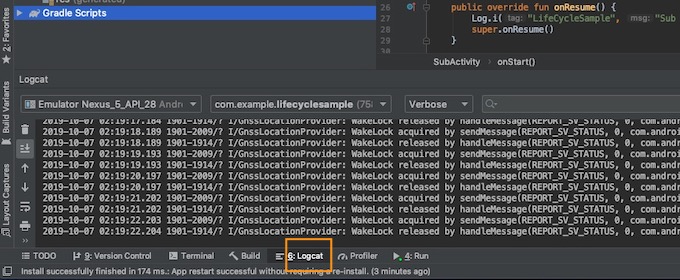
Logcat

[amazon_link asins=’479816044X’ template=’ProductCarousel’ store=’izayoi55-22′ marketplace=’JP’ link_id=’4a1c1497-c7fb-4e12-bcf1-f687e5dc31d3′]