バージョン管理戦略としてGitlab-Flowを覚える必要があるから複アカ作ってやってみよう。これを覚えないとチーム開発業務に参加できないのだ😇https://t.co/oi8gfvfzzJhttps://t.co/F4UxFlVHk8
— 優さん@個人開発 (@yuu13n6) September 23, 2019
もくじ
ツール
Gitlab-Flowの流れ
- backlogに課題を登録
- リモートでdevelopからfeatureブランチを作成
feature/{課題番号}/{機能についての簡単な英語} - ローカルのリポジトリでpullを行う
- ローカルのfeatureブランチで作業を行う
- 編集したファイルだけadd, commitしてリモートのfeatureブランチにpushする
- featureブランチについてチームメンバーにレビューして頂いてOKをもらう
- リモートdevelopブランチにマージリクエストを送る
- リモートのdevelopにマージして貰ったら、pullしてローカルのdevelopブランチを最新にする
リモートリポジトリ
- master
- develop
- feature/{課題番号}/{機能についての簡単な英語}
作業が終わったら削除する
ローカルリポジトリ
リポジトリの役割
- master
- develop
- feature/{課題番号}/{機能についての簡単な英語}
作業が終わったら削除する
Gitlab-Flowをする為に複アカウントを作りました
- 管理側アカウント
featureブランチで作業してdevelopへのマージリクエストを送る。 - 開発アカウント
マスターアカウントとなる。
developへのマージリクエストを受け付ける
管理側アカウント(マスター)での作業
リポジトリの作成

【Create a project】をクリックします。

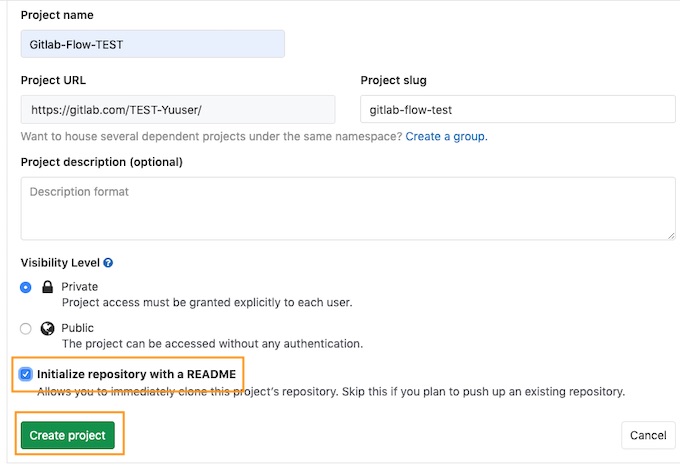
- リポジトリ名を入力
- 公開範囲
Private - Initialize repository with a READMEにチェック

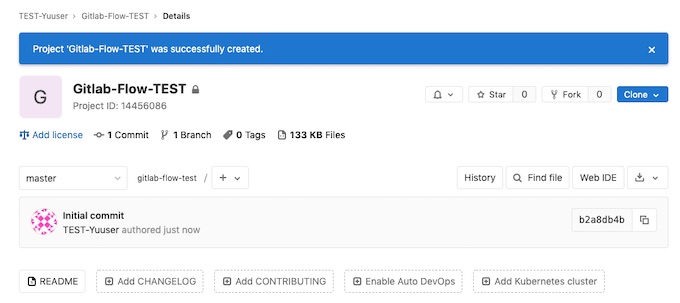
リポジトリが作成されました。
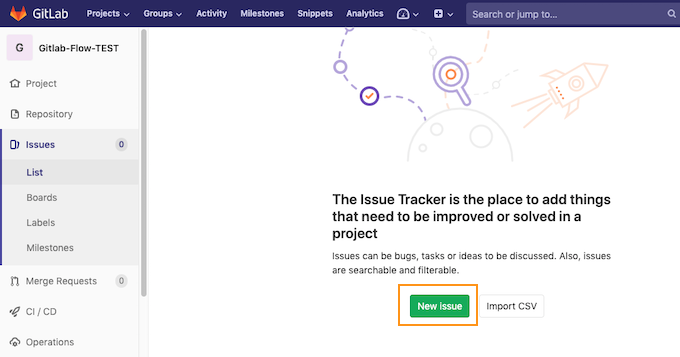
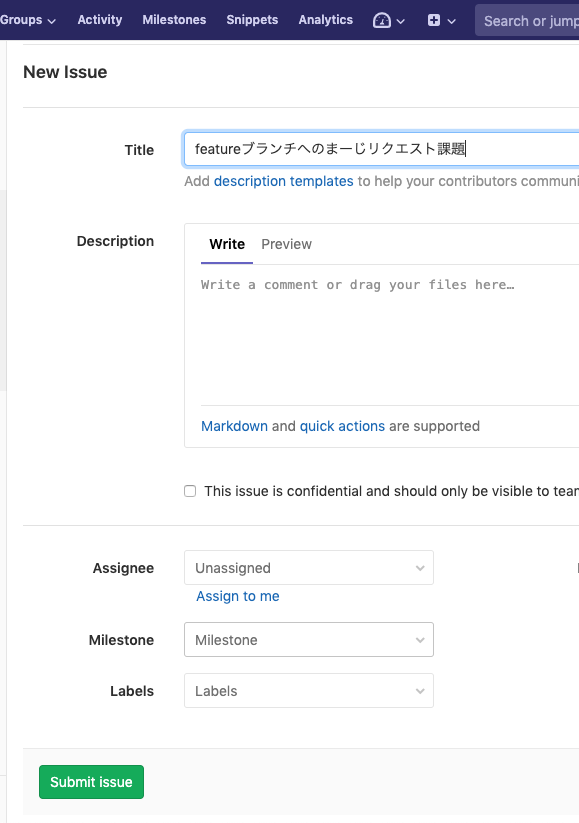
issueの作成


issueのタイトルを入力して【Submit issue】をクリックします。

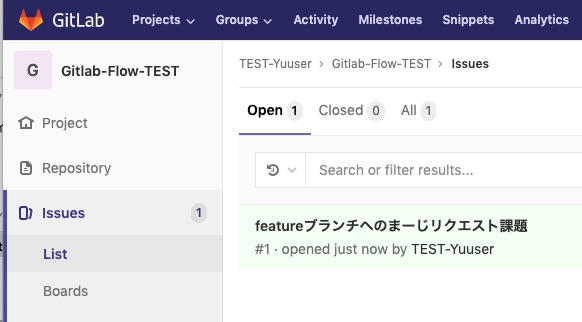
issueができました。
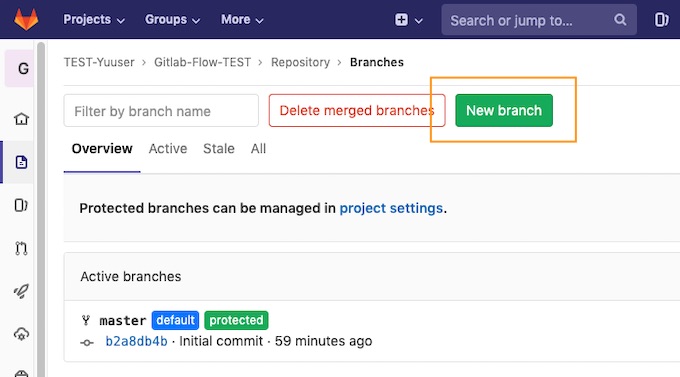
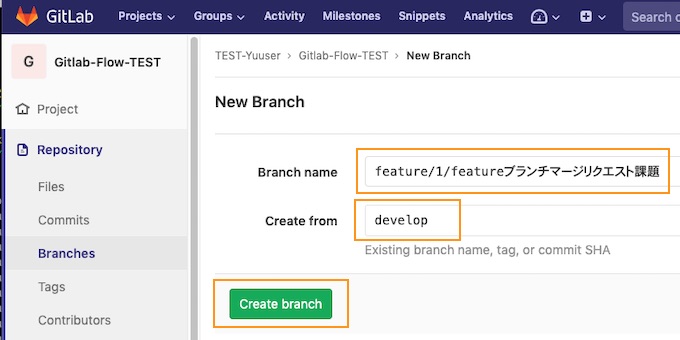
ブランチの作成


developブランチを作成しました。

feature/{課題番号}/{課題のタイトル ※会社は英語表記}ブランチを『develop』から作成します。
- master
このまま本番環境へリリースする製品ブランチ。ユーザが利用している製品にデプロイされる、バグ = 死。 - develop
ステージング。masterにアップする一歩手前、バグは許されない。 - feature/{課題番号}/{課題のタイトル}
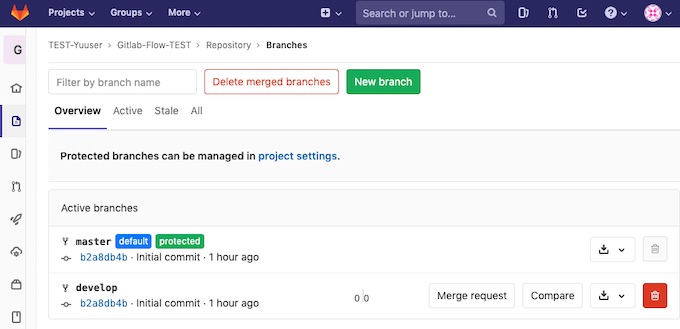
2ブランチを作成しました。
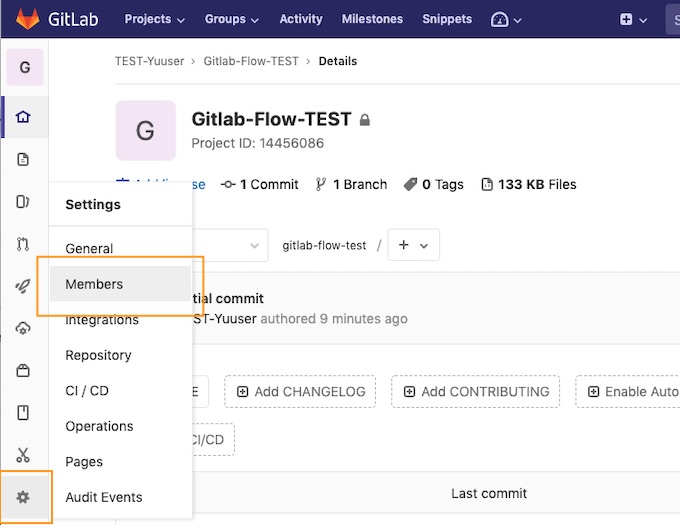
開発アカウントを招待する

歯車マークから【Members】を選択します。

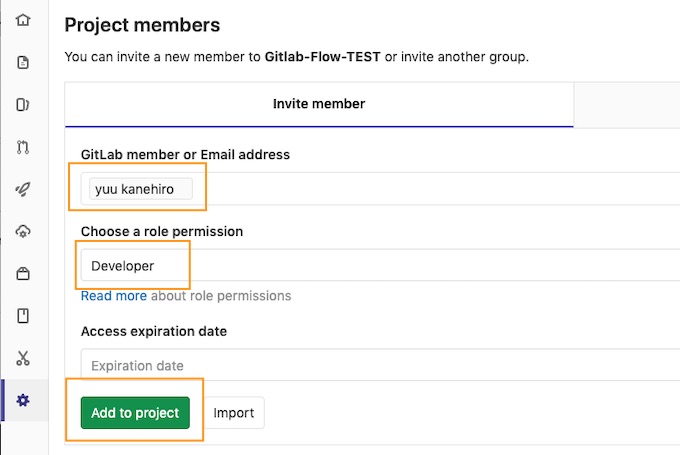
- GitLab member or Email address
GitlabのIDかメールアドレスを入力 - Choose a role permission
『Developer』
【Add to project】をクリックします。

追加されました。
開発アカウントでの作業

作業アカウントにリポジトリが作成されています!

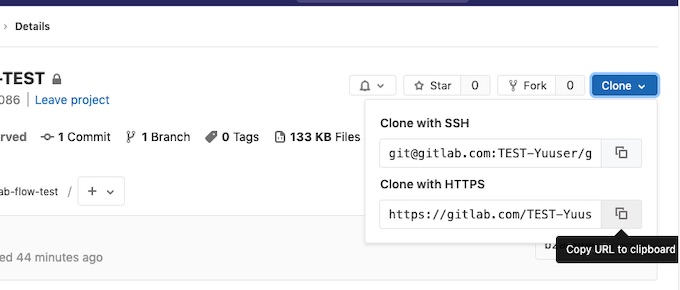
https側でコピーします。
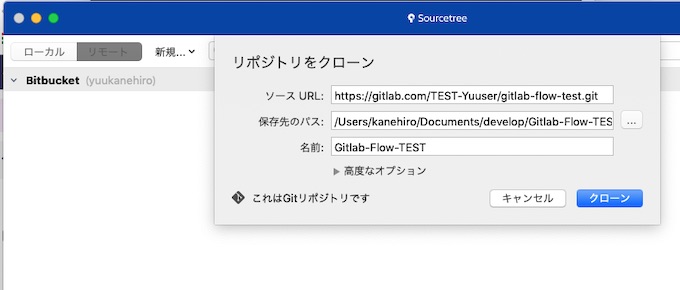
Clone先として空のフォルダを用意してください。

必要情報を入力して【クローン】をクリックします。

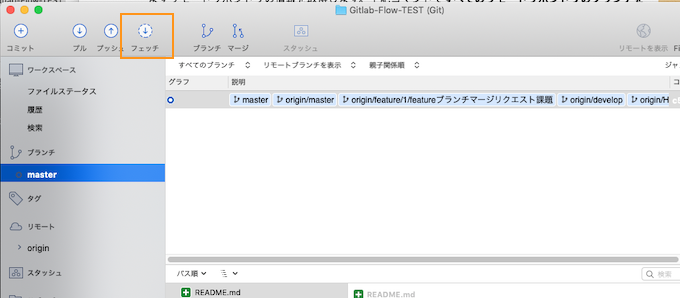
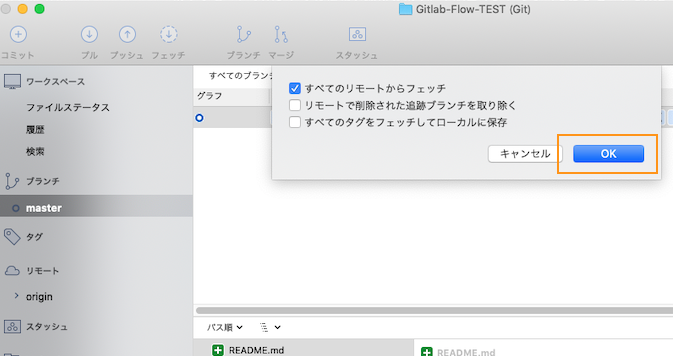
クローンされました。masterブランチ以外も取得したいので【フェッチ】しましょう!


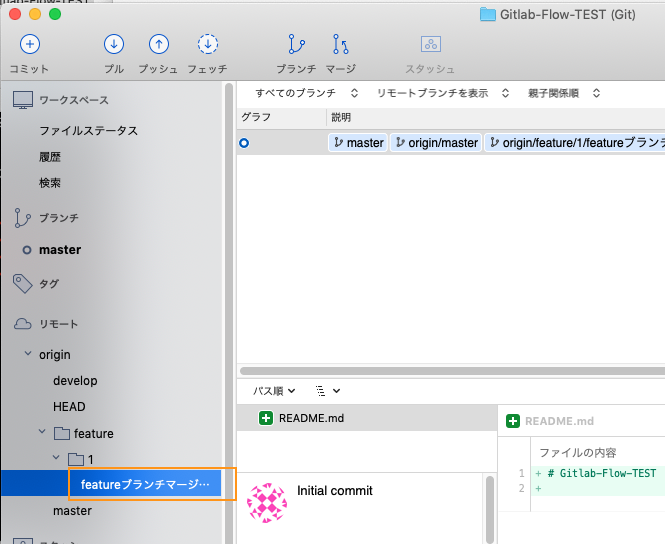
リモートブランチの項目でfeatureブランチをダブルクリックします。

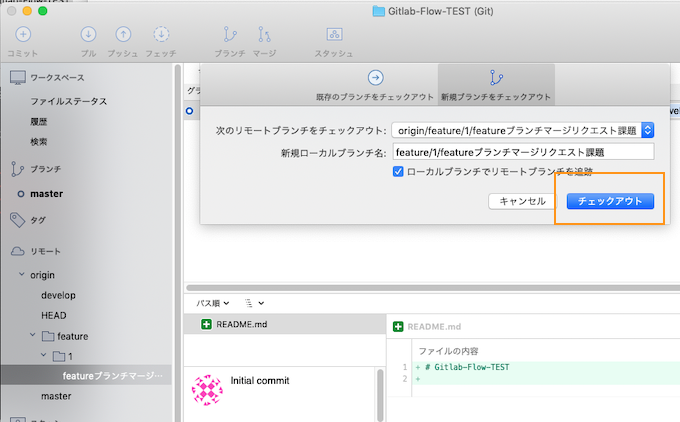
【チェックアウト】をクリックします。

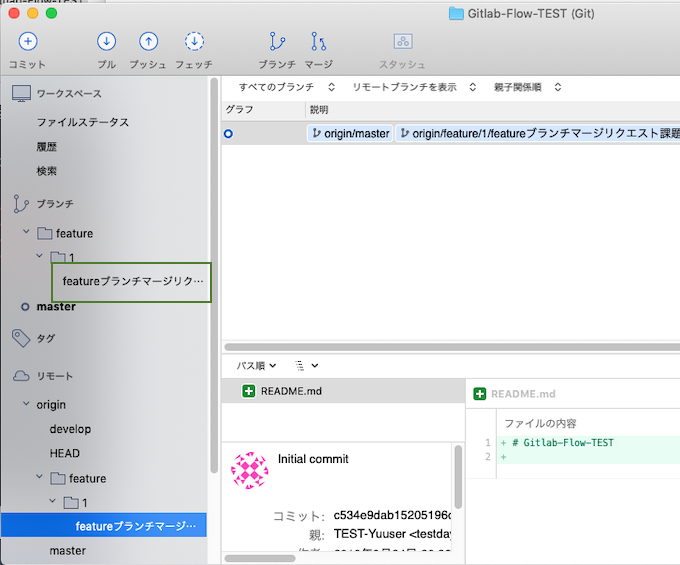
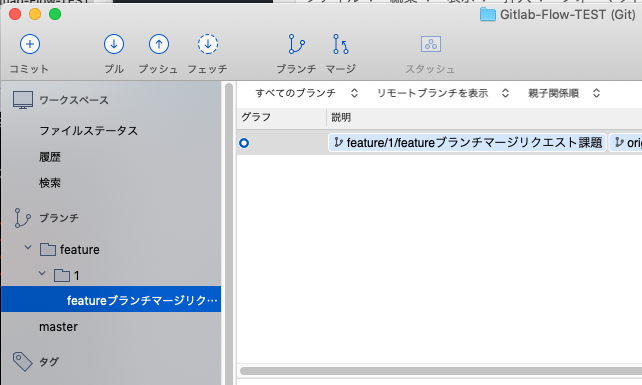
ローカルにfeatureブランチができました。

ローカルのfeatureブランチをダブルクリックして、チェックアウトしてください。

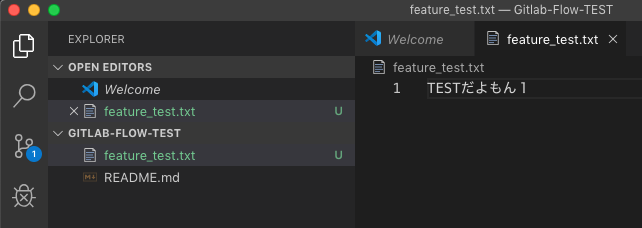
テスト用のファイルを作成します。


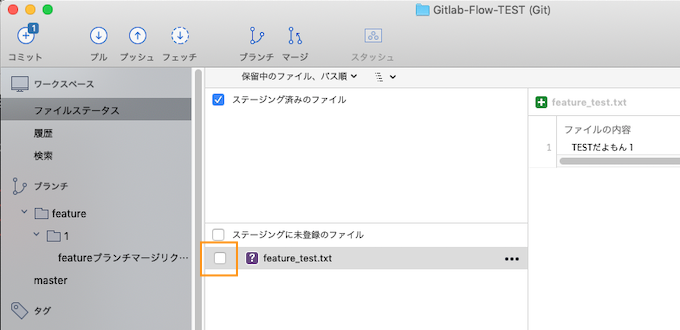
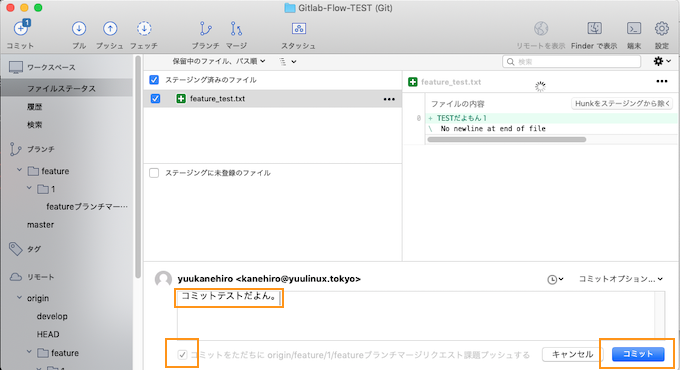
左下のチェックを入れて、コミット&プッシュします!
管理側アカウントでの作業

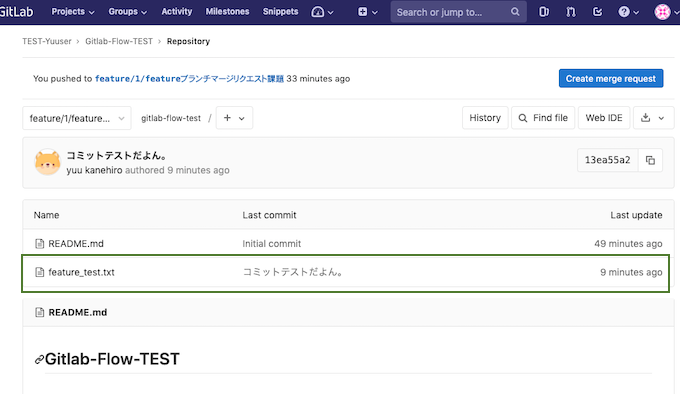
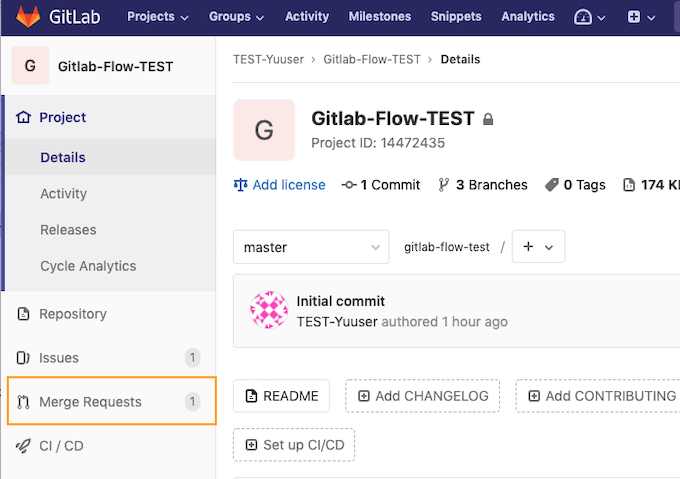
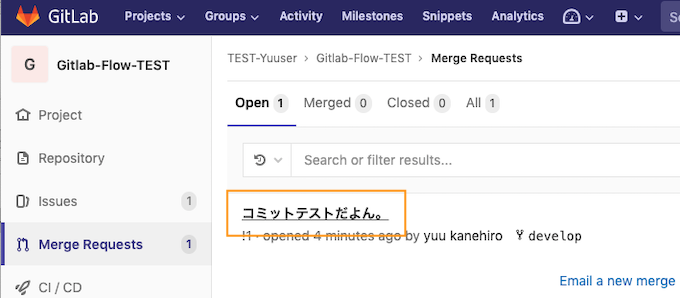
管理アカウントのリモートリポジトリにローカルリポジトリのfeatureブランチがpushされています。
ここでチームメンバーにレビューして貰います。
=> オーケーが出た!
開発アカウント作業

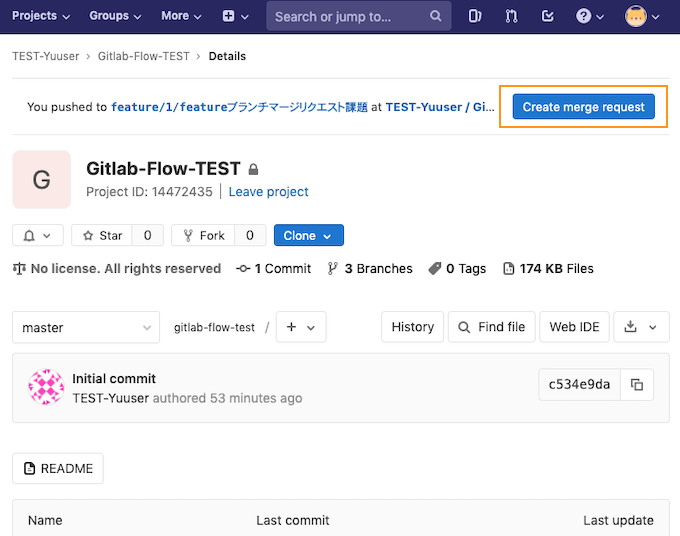
【Create merge request】をクリックして、マージリクエストを作成します。

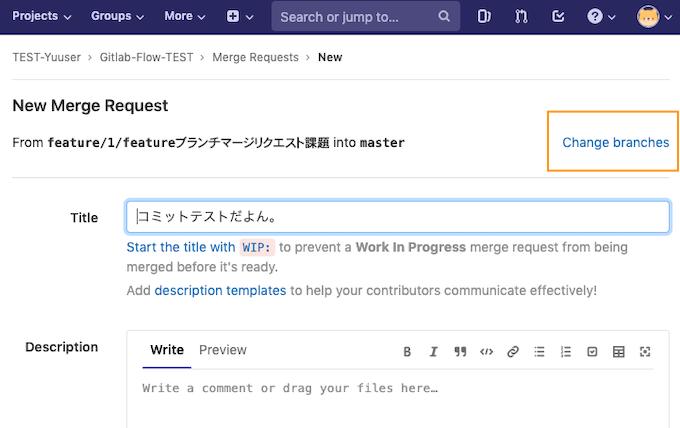
into masterとかいう不穏な文字列が見えますね。。
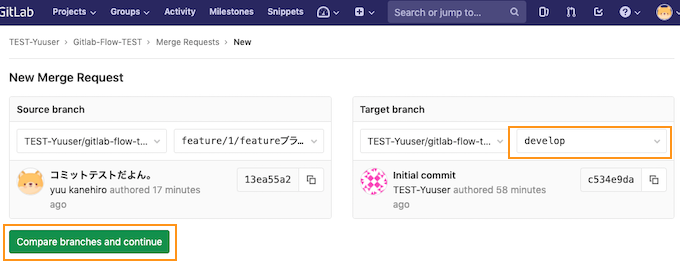
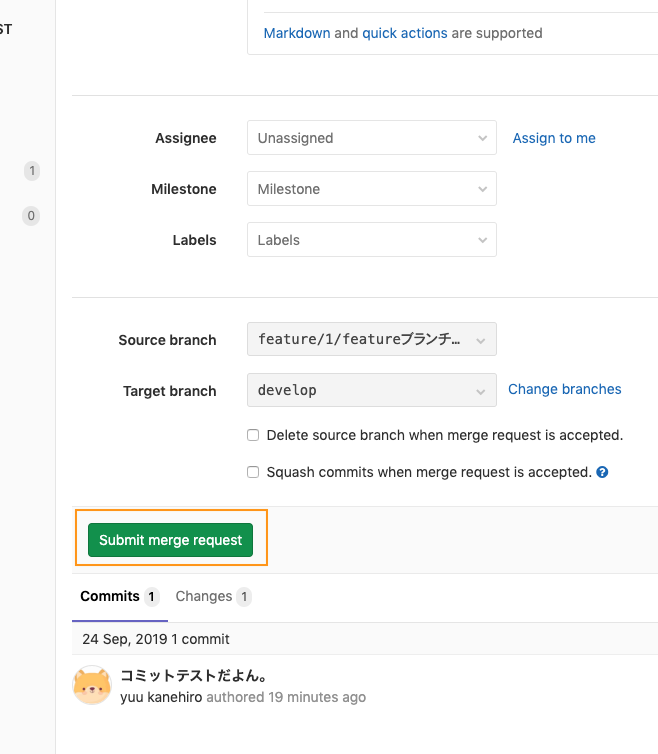
【Change branched】をクリックします。


【Submit merge request】をクリックします。

管理側作業



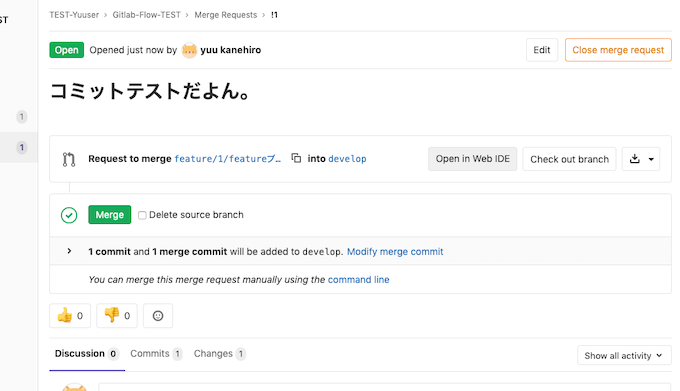
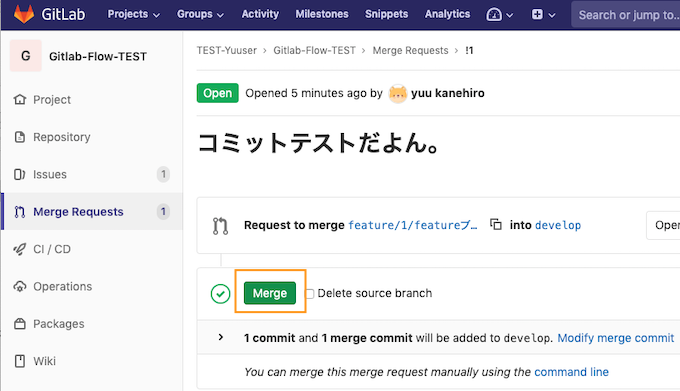
【Merge】ボタンをクリックします。

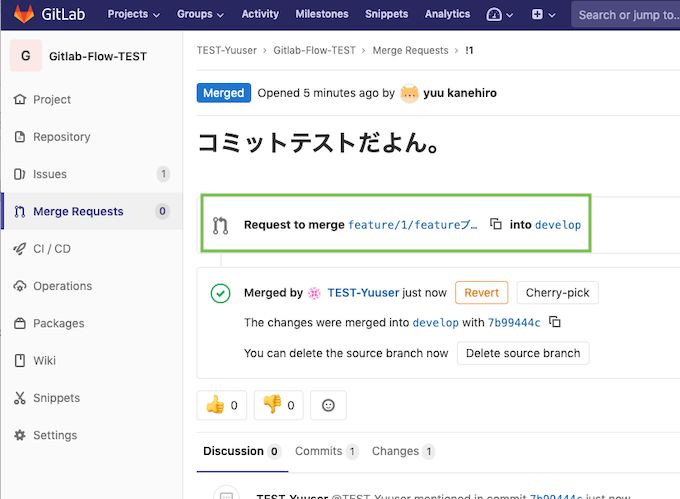
developにマージされました。
お疲れ様です!
[amazon_link asins=’4863542178,B07T5995HK’ template=’ProductCarousel’ store=’izayoi55-22′ marketplace=’JP’ link_id=’bf022b01-665e-4beb-a1d9-744e4022d577′]
[amazon_link asins=’B07JLQD763,B07JLJSDMJ’ template=’ProductCarousel’ store=’izayoi55-22′ marketplace=’JP’ link_id=’8a58cec2-9966-4bfc-a635-7a500846d5de’]








![[Solved] Nginx 空のファイルがダウンロードされる nginx empty file download](https://www.yuulinux.tokyo/contents/wp-content/uploads/2022/04/Nginx_logo.svg_-150x150.png)



会社で待機中の身、GitLabを勉強しています。とても参考になりました。
【Change branched】で変更せずにcontinueしてmasterにマージしてしまいました。(やっちまった)
この場合、developは古いままなので、削除しましたが、通常運用だとmasterを戻して、developにマージしてからmasterにマージするのでしょうか?
また。sourcetreeは残骸がのこっているような?
またまた、soucetreeを使用せずVSCODEでも可能と思いますが結構なコマンド入力になりそうですね。
>通常運用だとmasterを戻して、developにマージしてからmasterにマージするのでしょうか?
●通常
developからリリース用のブランチを作成して、
リリース用ブランチからmasterにマージです。
●やっちまった
>【Change branched】で変更せずにcontinueしてmasterにマージしてしまいました。(やっちまった)
masterから修正用のブランチを切ります。
修正用のブランチで誤ったマージをリバートします。
修正用ブランチをmasterにマージします。
●やっちまったが問題ない場合
そのまま。次から気をつけよう